[28] Top 10 Web Dev Tools in 2021
This time I would like to present you some of the most memorable tools I've talked about this year. Personally, for me, this year was a year of intensive learning and big changes in my professional life. Anyway, I'm not going to make this blog post too personal. For this purpose, there will be a separate post in January. So, let me finish my blog post series - Top 10 Best Web Dev Tools. Every month I tried to pick the most intriguing and handy instruments that, I believe, are must-haves for every web developer. Summarizing the results of the year, there are:
1). Squoosh
Squoosh is the most intuitive and good-looking image compression web app I have ever seen. It works very fast and supports many formats (AVIF, WebP, JPEG XL, etc.).

2). Daily Dev
The best coding news aggregator I have seen so far (yes, including Hacker News). Available both as a web app and extension.

3). Vercel
A very impressive and easy-to-use deployment and collaboration platform for front-end developers from creators of NextJS. Vercel enables developers to host websites and web services that deploy instantly and scale automatically – all without any configuration. So far, I have been using it for a couple of weeks, and it really feels like a Heroku or Netlify on steroids.

4). Eleventy
Eleventy is a well-known and gaining momentum static site generator. I have recently moved my blog from WordPress to Eleventy, and it was the best decision to make in terms of performance and accessibility. Here is the latest Lighthouse score as confirmation of my words.

5). Haikei
Haikei is a very inspiring web tool for generating unique SVG shapes, backgrounds, and patterns.

6). Vite
Vite is a blazing fast and easy to configure build tool. It uses esbuild for bundling, which is written in Go and pre-bundles dependencies 10-100x faster than JavaScript-based bundlers. I recently used Vite in one of my latest projects, and I'm currently planning to move my site to it (from create-react-app incl. webpack).

7). GitHub Copilot
Copilot is an AI tool developed by GitHub to assist users of VS Code. It is still in a Technical Preview state and requires joining the waitlist, but from my experience, I would say that Copilot has all prerequisites to become the Next Big Thing.

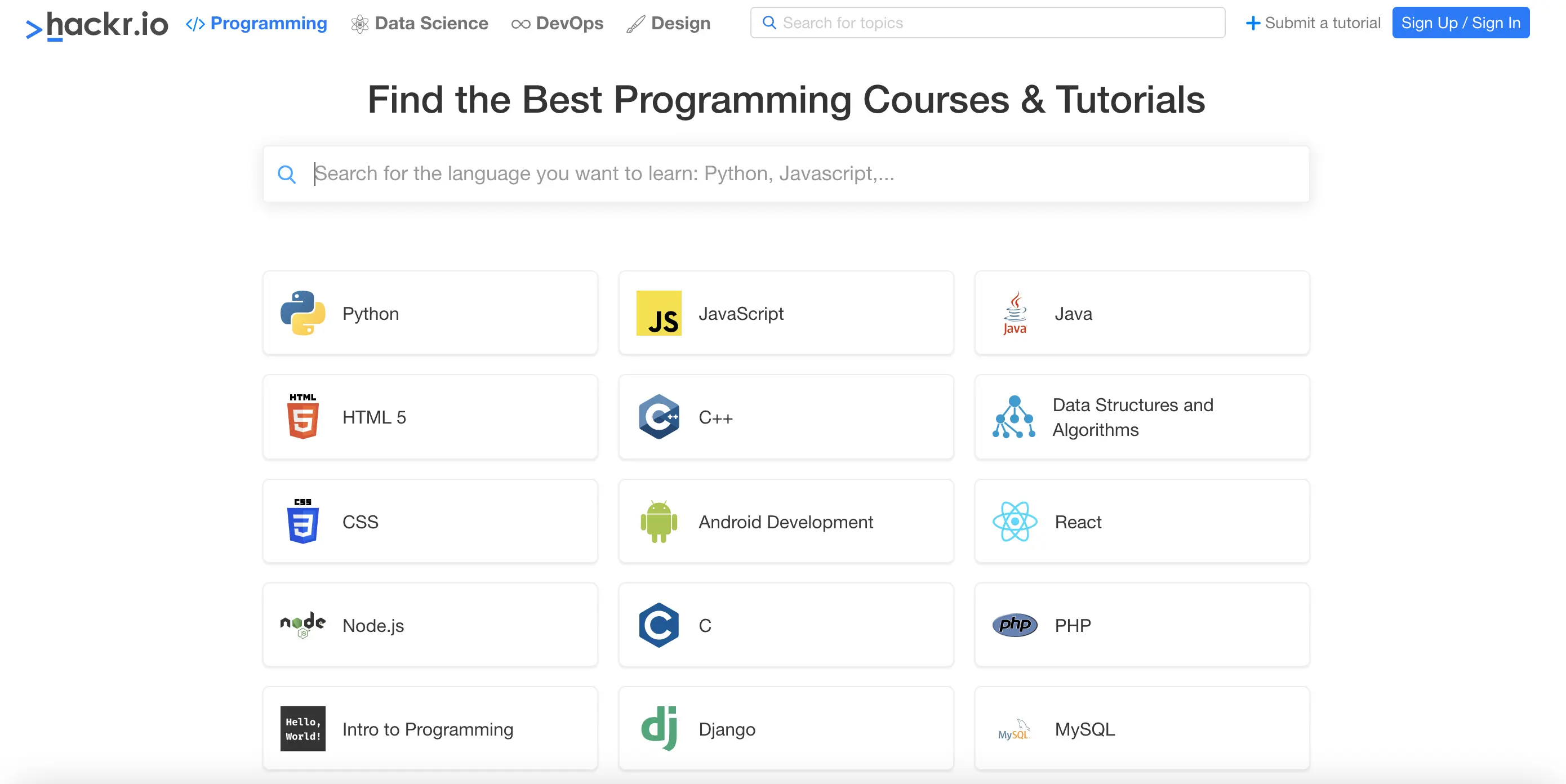
8). Hackr.io
Hackr.io is a platform providing access to a curated collection of different programming courses. It is a great tool to learn overall, as well as get started with web development. Feel free to submit a course or tutorial you like the most (I also plan on doing it sometime soon).

9). OpenMoji
An open-source emoji library made by 60+ students and 3 professors of the HfG Schwäbisch Gmünd and 20+ external contributors. I already use some of their brilliant emojis in my basketball-related project. They seem like a great alternative to the standard ones.

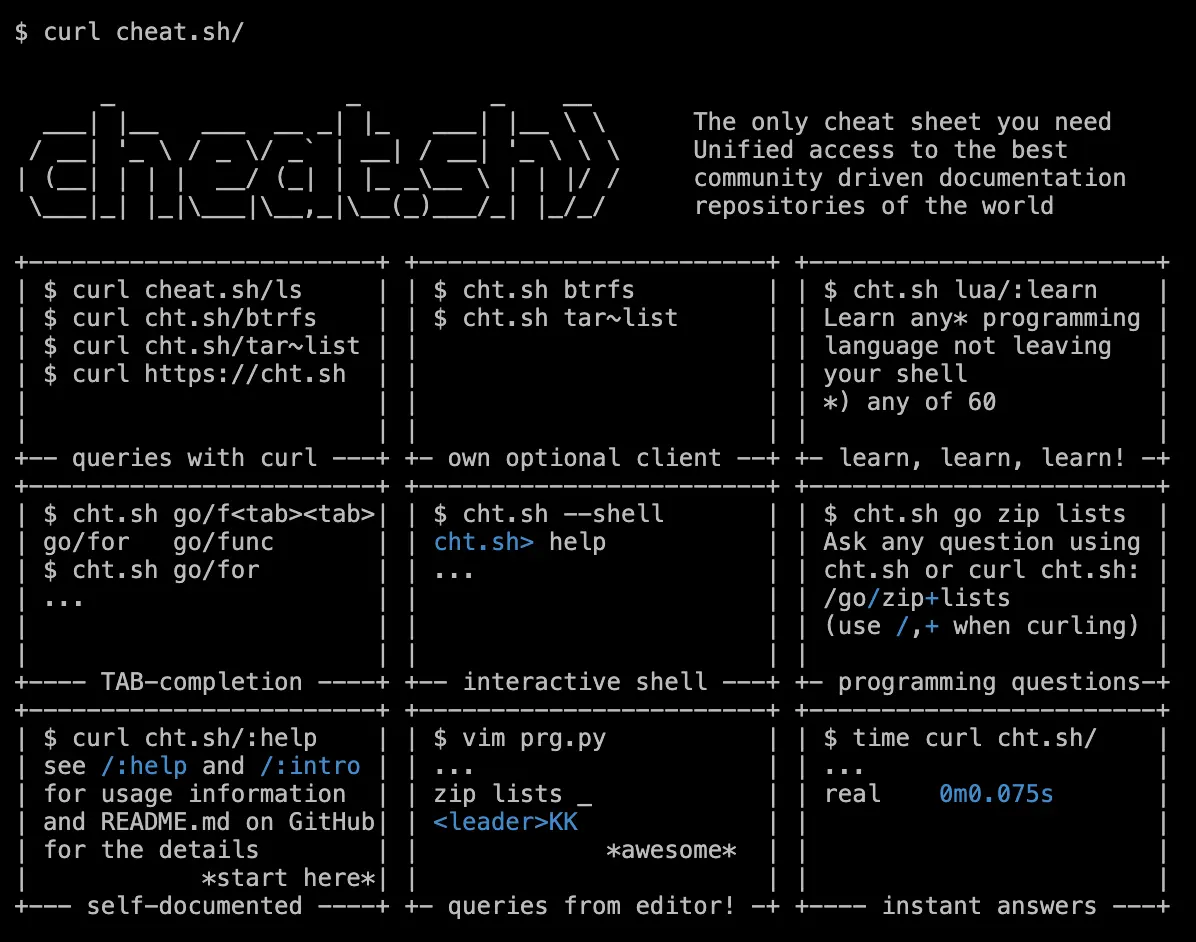
10). cht.sh
This tool is one of my latest findings from Frontend Masters course. A very useful terminal cheatsheet with a CLI interface.

Tags: tools, top, top10, webdev
← Back home