[26] Top 10 Must-Have Web Dev Tools – October 2021
There is an October 2021 edition of my blog post series - Top 10 Best Web Dev Tools. Every month I try to pick the most intriguing and handy instruments that, I believe, are must-haves for every web developer. This time there are:
1). OpenMoji
An open-source emoji library made by 60+ students and 3 professors of the HfG Schwäbisch Gmünd and 20+ external contributors. I already use some of their brilliant emojis in my basketball-related project. They seem like a great alternative to the standard ones.

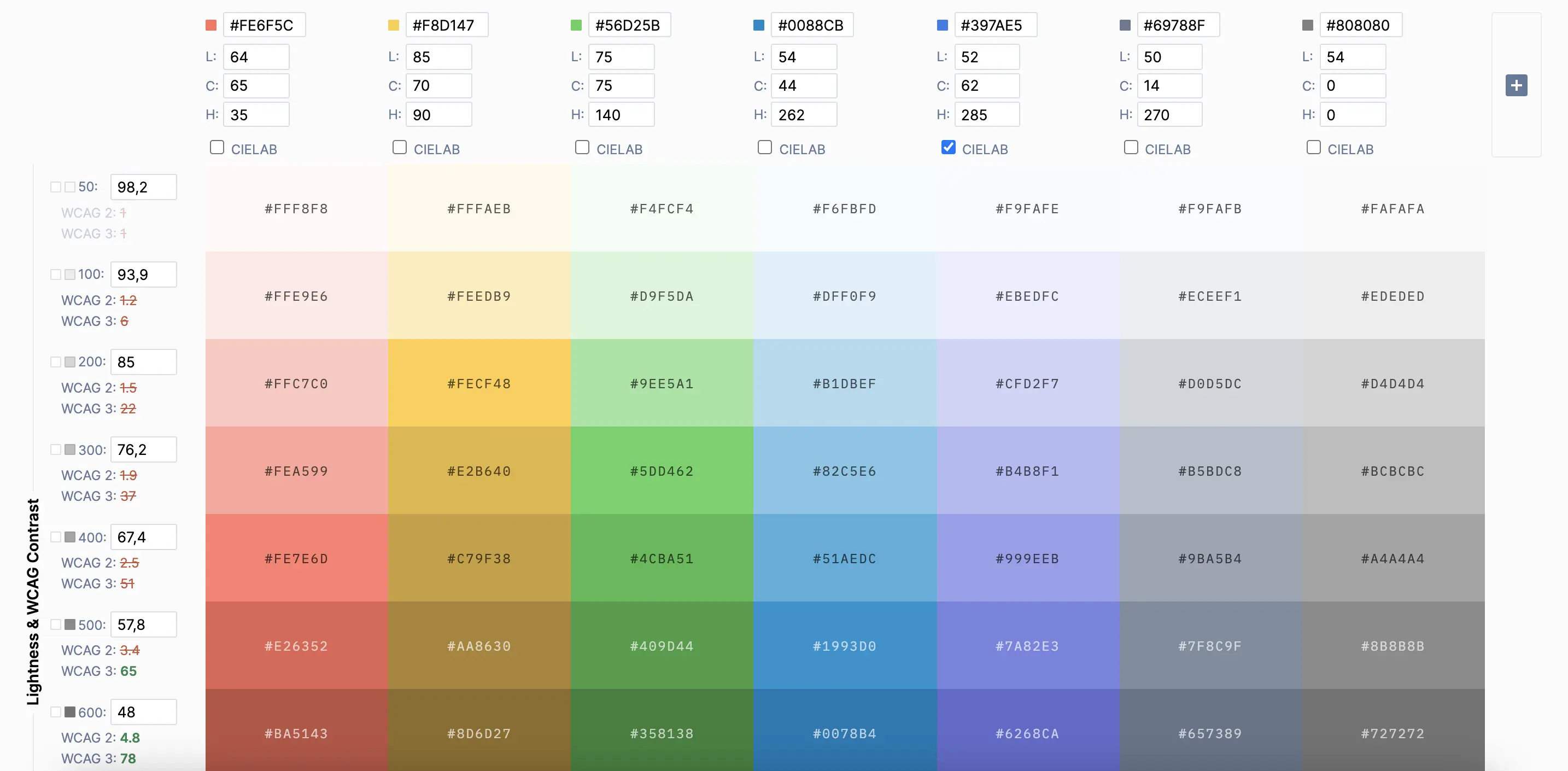
2). Accessible Palette
Accessible Palette allows you to create entire color systems. It is a tool for designers and developers who want to create color systems that are accessible to everyone. To generate color ranges, they are using chroma.js library, which I mentioned in my previous post.

https://accessiblepalette.com/
3). Basic Pattern Repository
Basic Pattern Repository is a collection of SVG patterns for your next side project. See also Hero Patterns.

https://patterns.helloyes.dev/
4). blobbb fun
It is an easy-to-use generator for creating unique SVG forms. I also recommend you to check another generator made by Haikei, which I already mentioned in an earlier post.

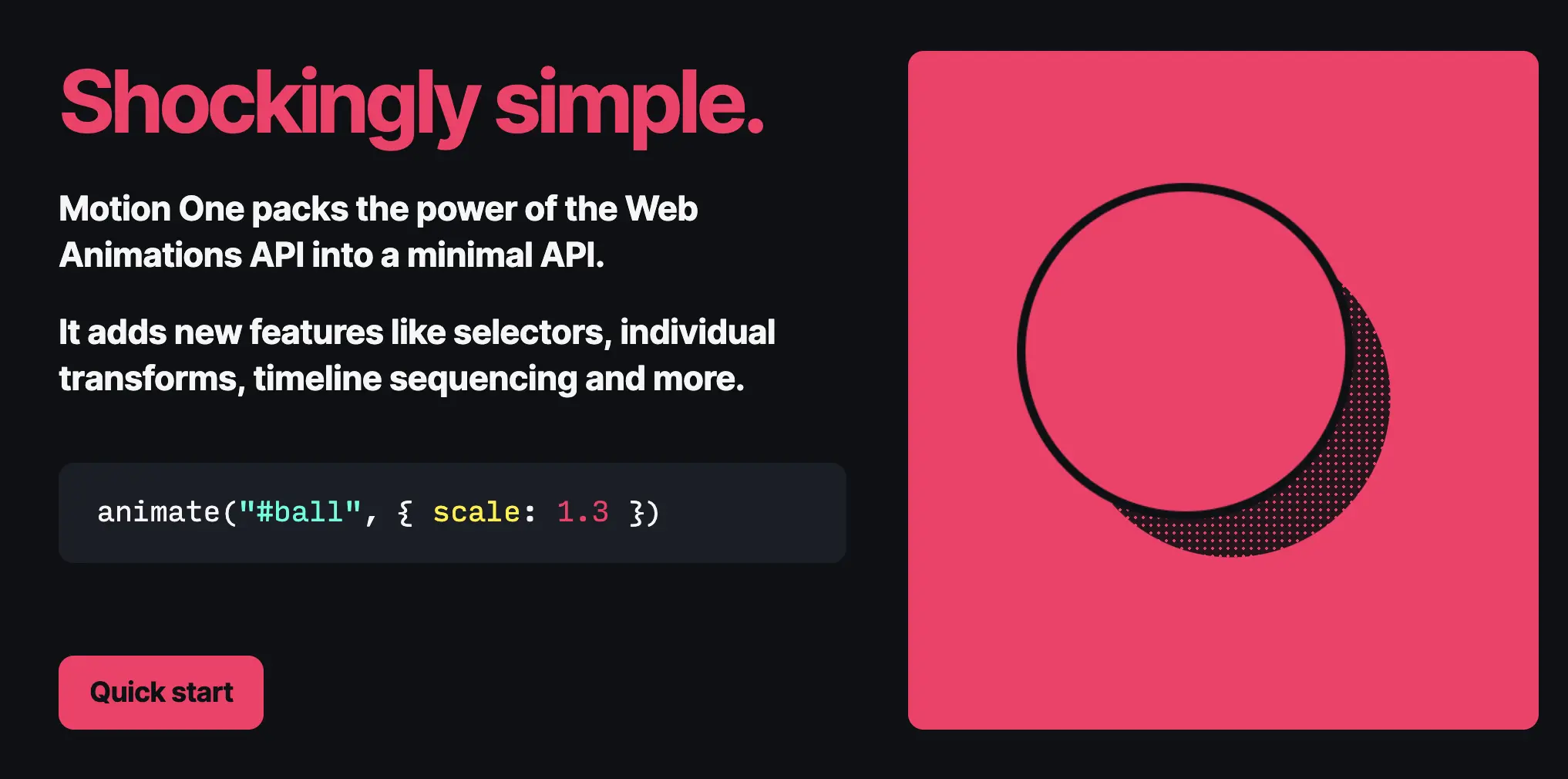
5). Motion One
A new animation library with small size and fast performance. Can't wait to try it in my projects.

6). Theatre.js
What? Yes, it is another JavaScript animation library. Seems very intriguing to me as well.

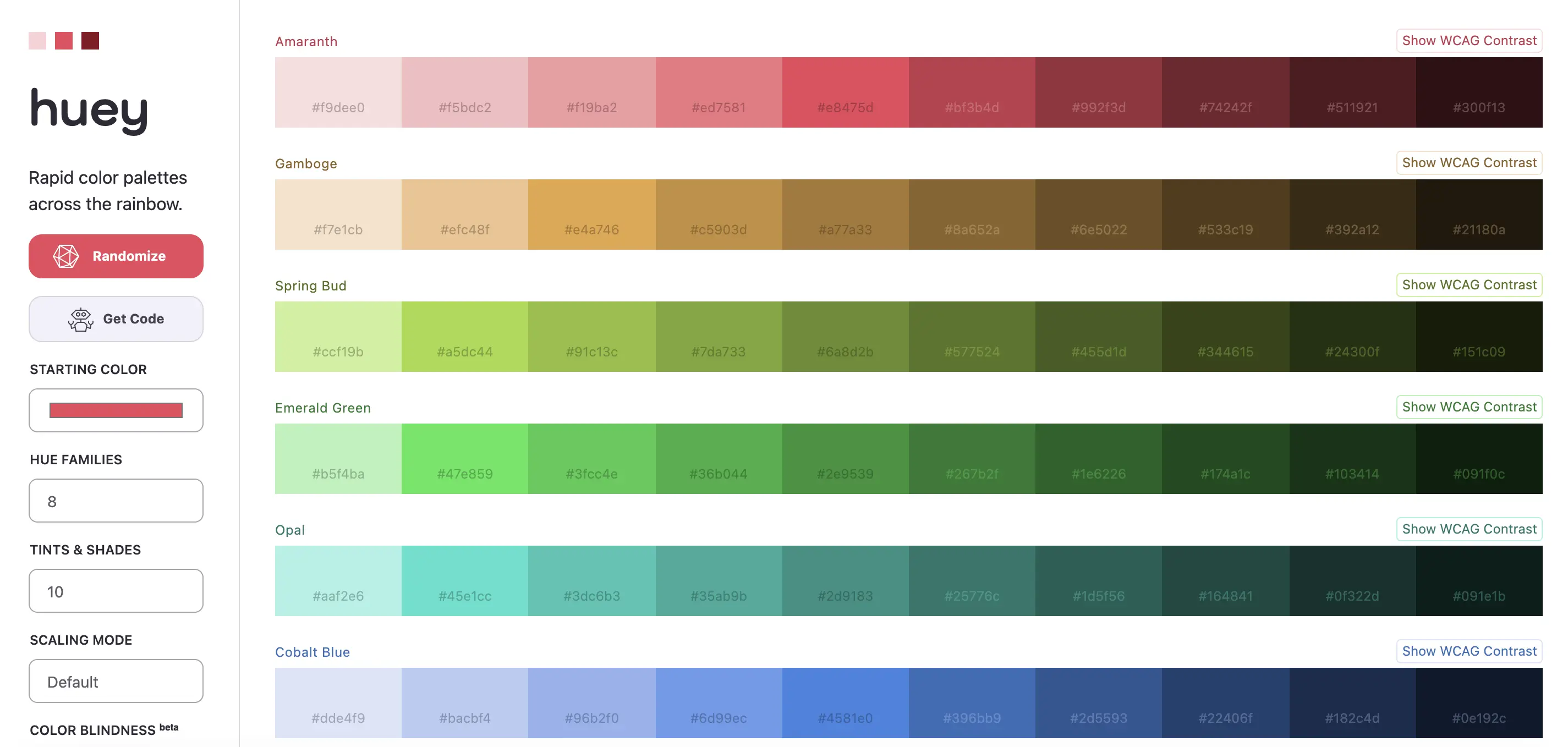
7). huey
Since this post, in general, is more focused on visual things, there is another tool for creating accessible color palettes. Huey has an option to simulate the different types of color blindness, which can be very useful.

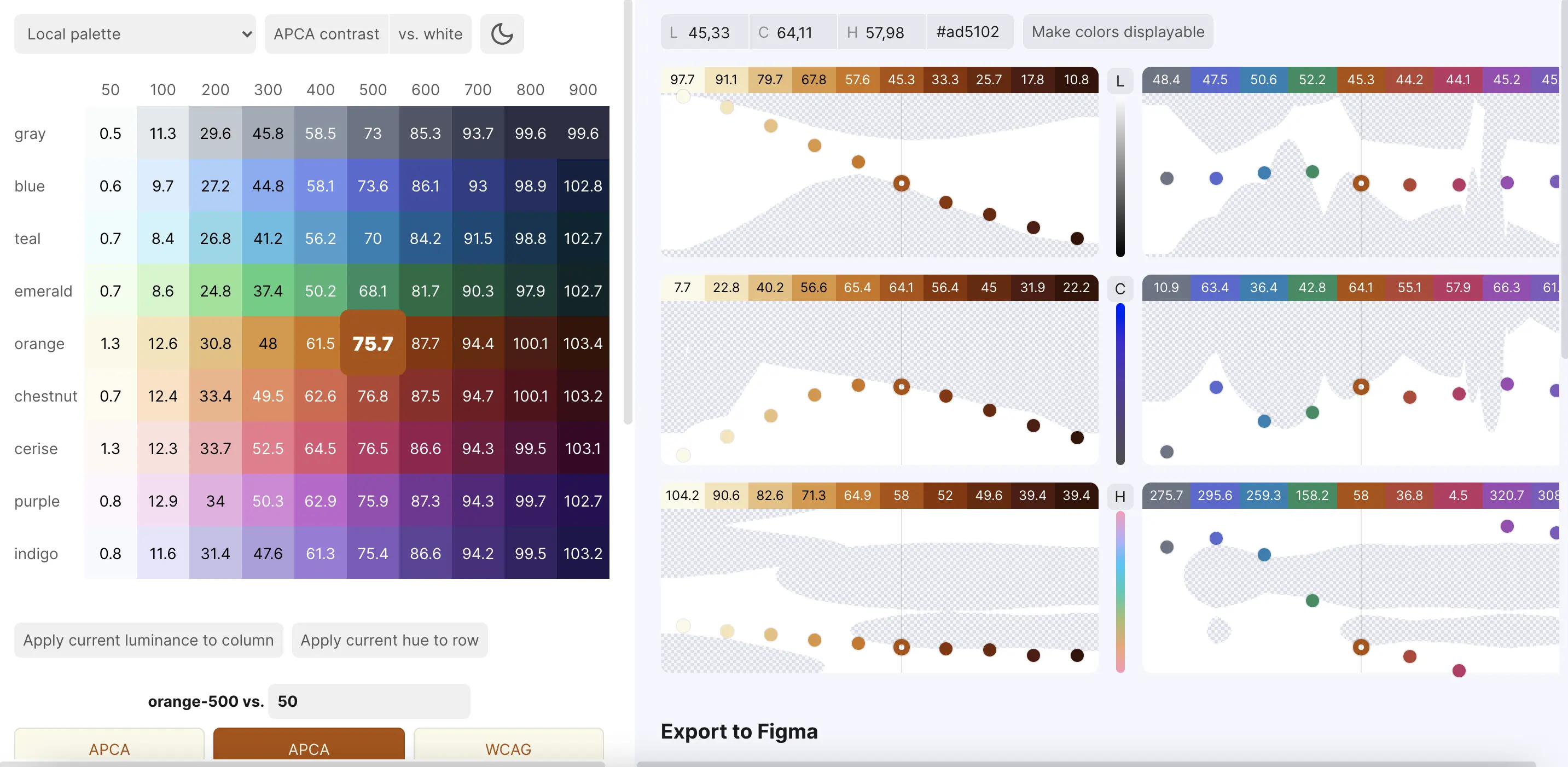
8). Huetone
Huetone is the tool you need to create and fine-tune your color system. The main difference from the previous ones is that Huetone uses LCH color space.

9). Buttons Generator
Buttons Generator by Marko Denic seems like it's already been in every top and newsletter, so I also wanted to share it with you 🤓.

https://markodenic.com/tools/buttons-generator/
10). heroicons
Beautiful hand-crafted SVG icons, by the makers of Tailwind (the worst thing to happen to CSS, you know 💁♂️). Versions for React and Vue are available.
![]()
My Site
GitHub
Tags: tools, top, top10, webdev
← Back home