[24] Top 10 Must-Have Web Dev Tools – August 2021
Hi everyone 👋. Today I would like to present you the brand new August edition of my blog post series - Top 10 Best Web Dev Tools. Every month I am trying to pick the most intriguing and handy instruments that, I believe, are must-haves for every web developer. This time there are:
1). GitHub Copilot
Copilot is an AI tool developed by GitHub to assist users of VS Code. It is still in a Technical Preview state and requires joining the waitlist, but from my experience, I would say that Copilot has all prerequisites to become the Next Big Thing.

2). Glitch
Glitch is a very easy-to-use and user-friendly tool that allows you to build fast, full-stack web apps in a browser for free.

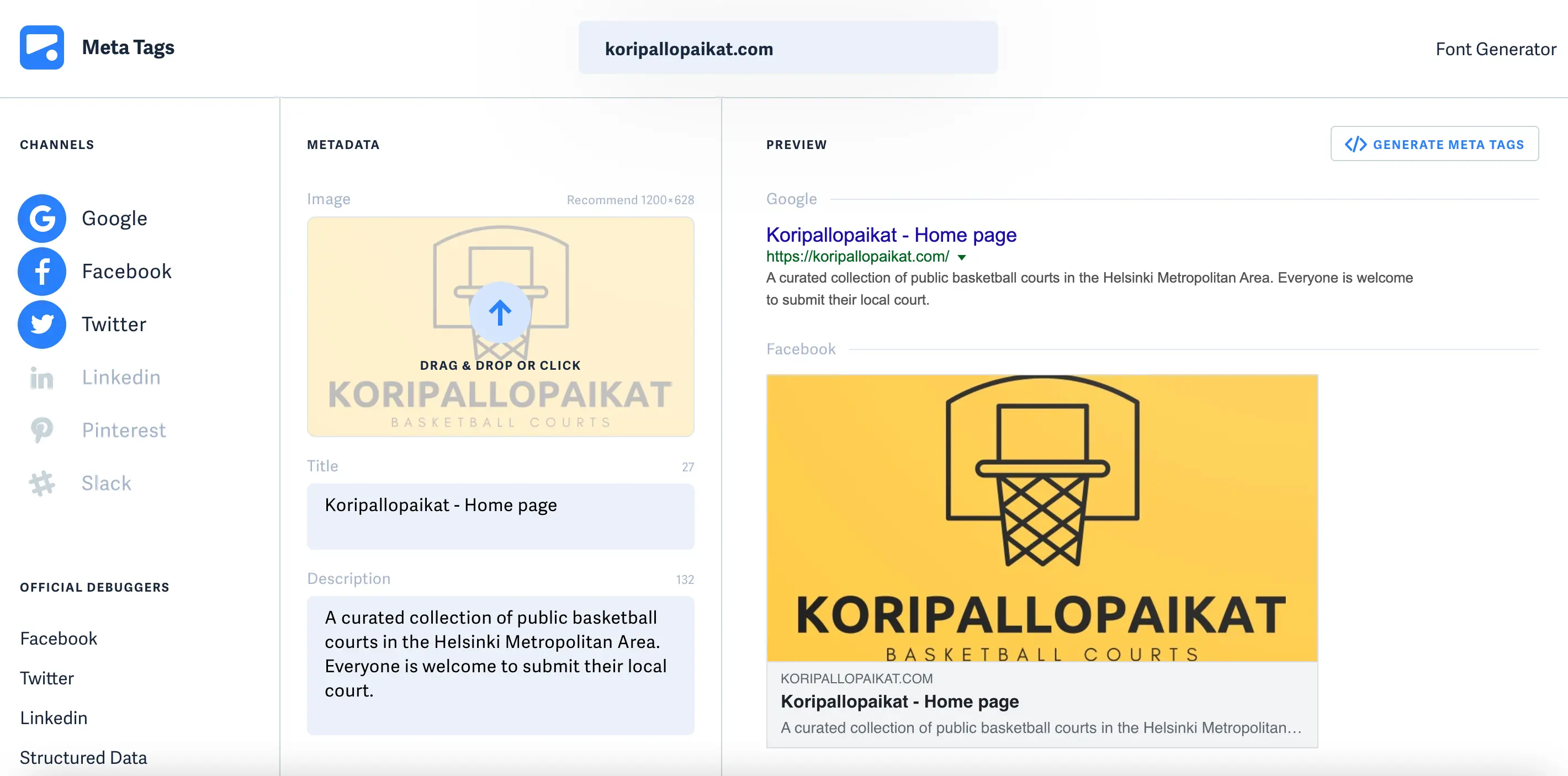
3). Meta Tags
With Meta Tags, you can generate and edit your website's metatags, as well as preview how your webpage will look on Google, Facebook, Twitter, LinkedIn, and other platforms.

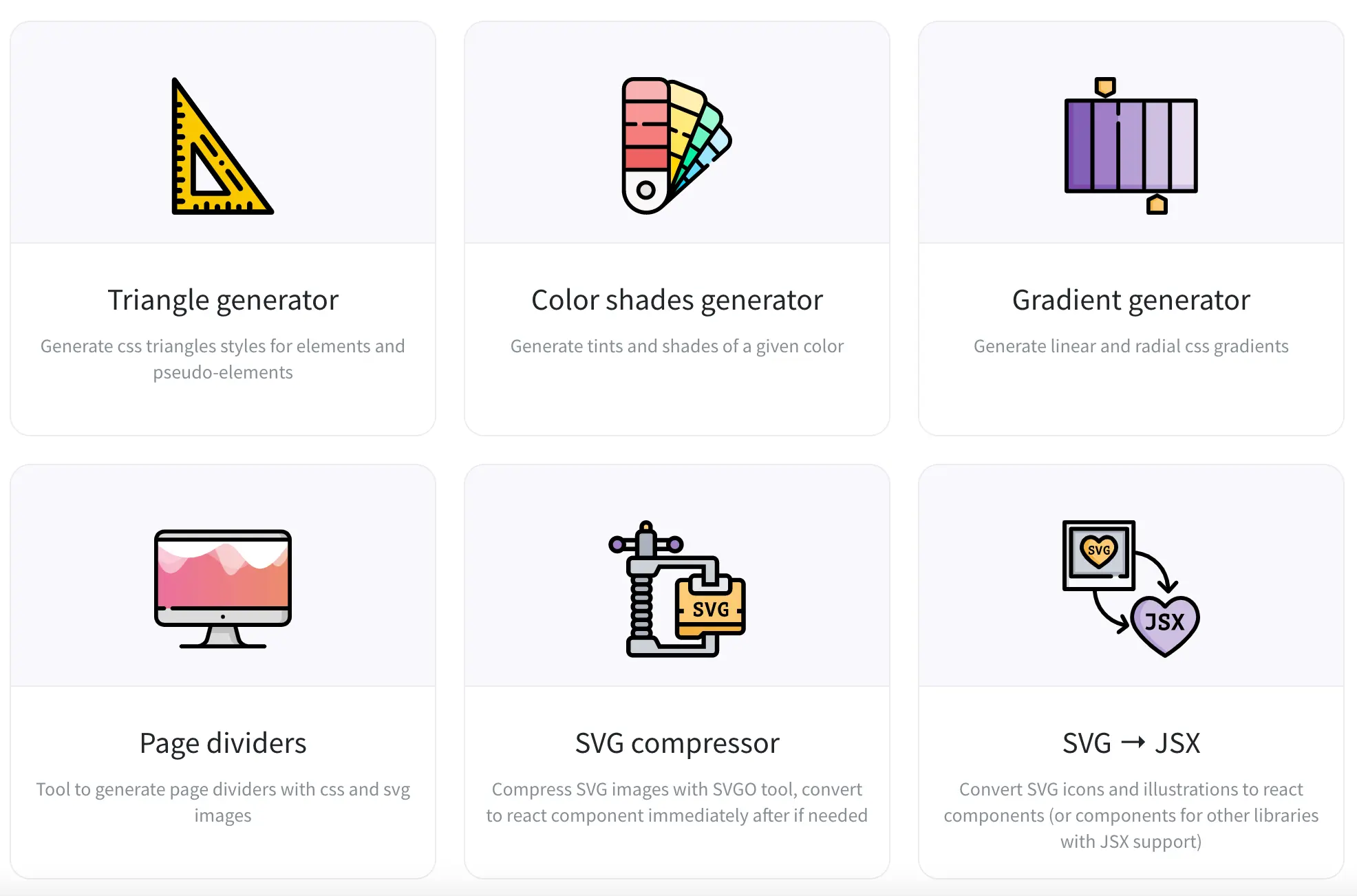
4). Omatsuri
Omatsuri is an open-source web app with 12 browser tools for everyday use. At the moment there are such useful tool as color shades generator, fake data generator, svg compressor and much more.

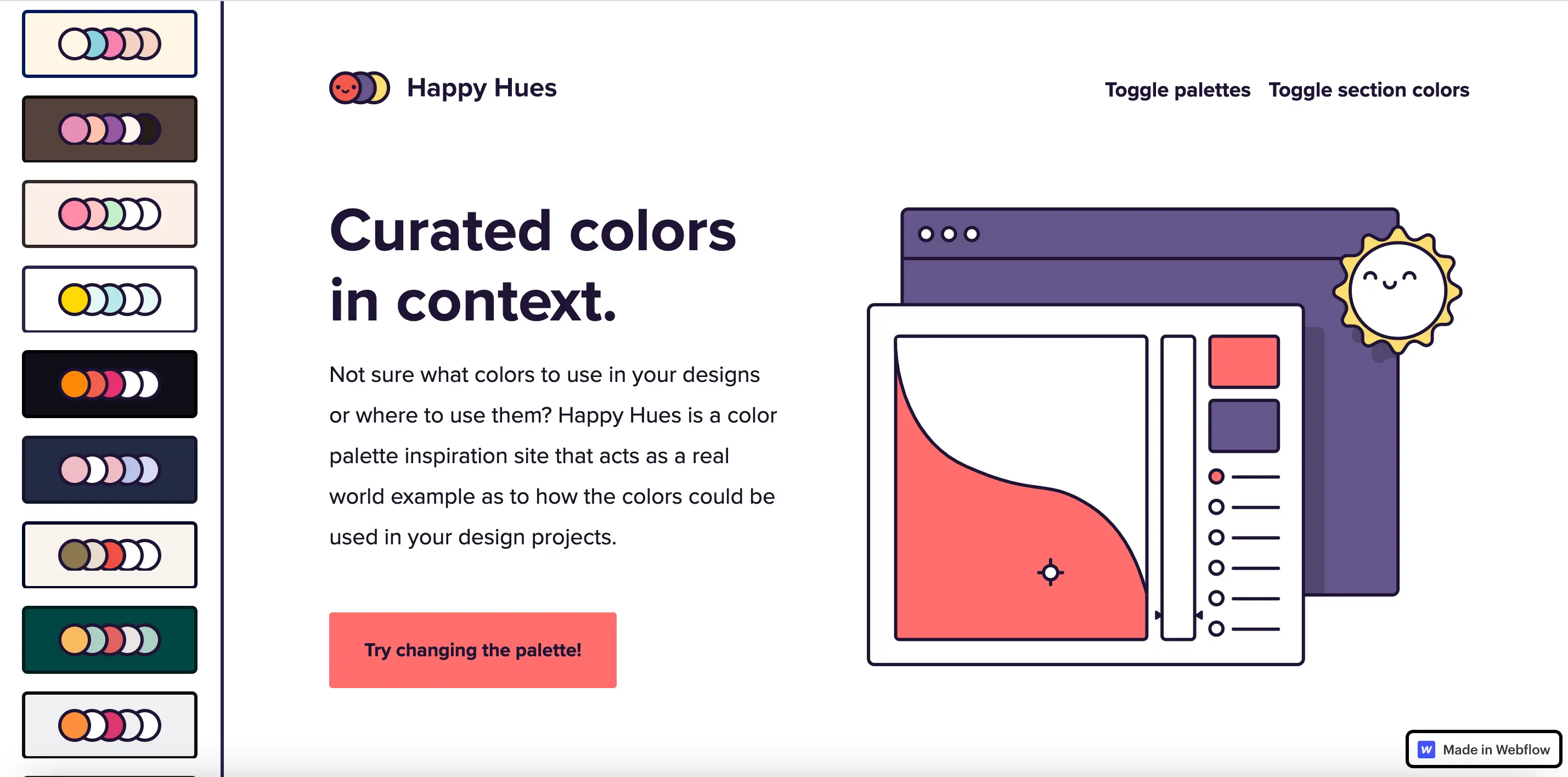
5). Happy Hues
Happy Hues is an extremely good-looking collection of curated color palettes. Feel free to choose your favorite and use it in your next project.

6). Jamstack Explorers
Jamstack Explorers is a learning platform from Netlify. As it is obvious from the title, this platform is dedicated to Jamstack (which stands for JavaScript, API & Markup) related technologies. At the moment they have 9 courses on topics such as Next.js (by Cassidy Williams), Serverless functions (by Ben Hong), Nuxt.js & Sanity (by Ekene Eze), etc.

https://explorers.netlify.com/
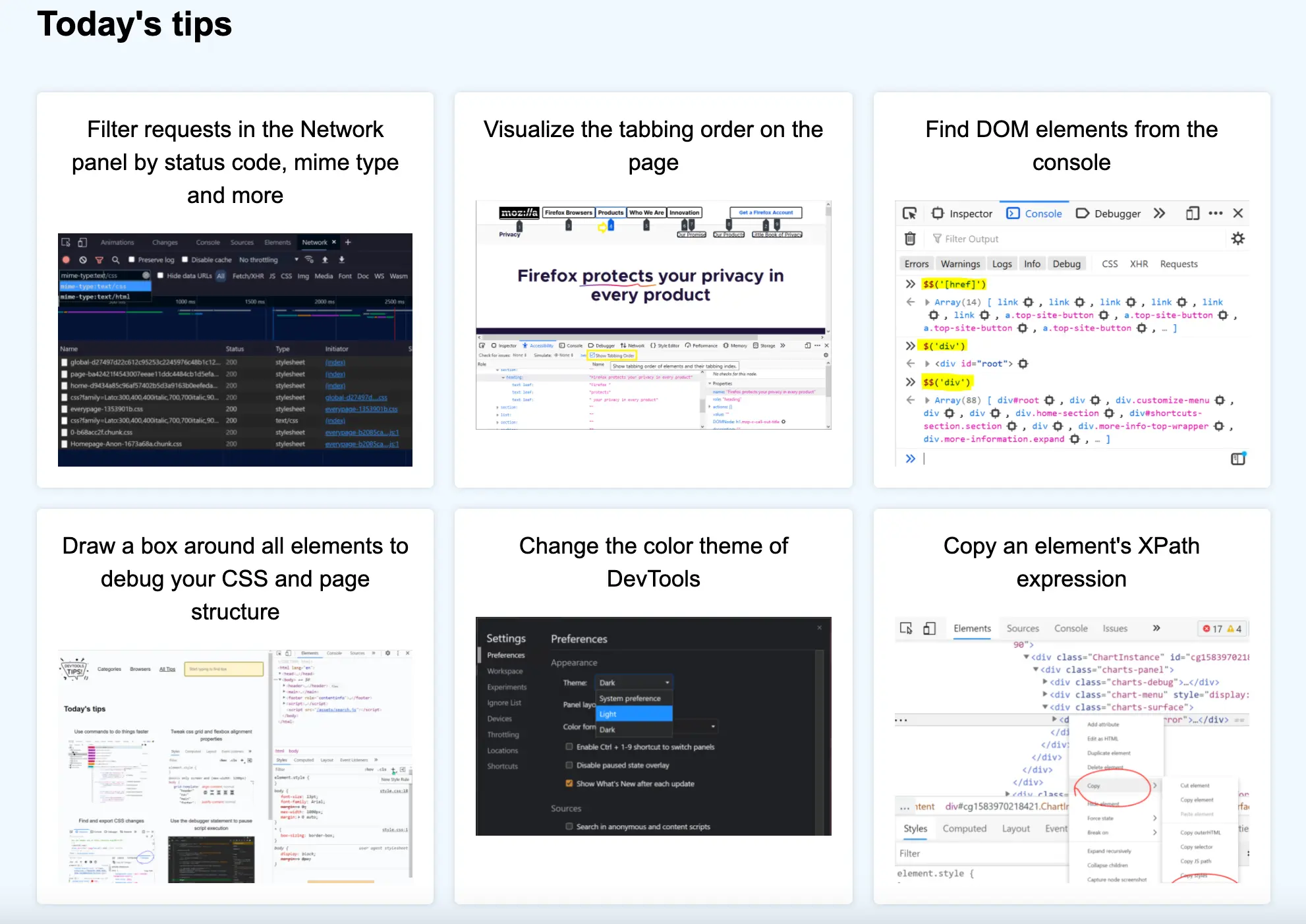
7). Devtool Tips
An open-source curated collection of devtool tips on different themes.

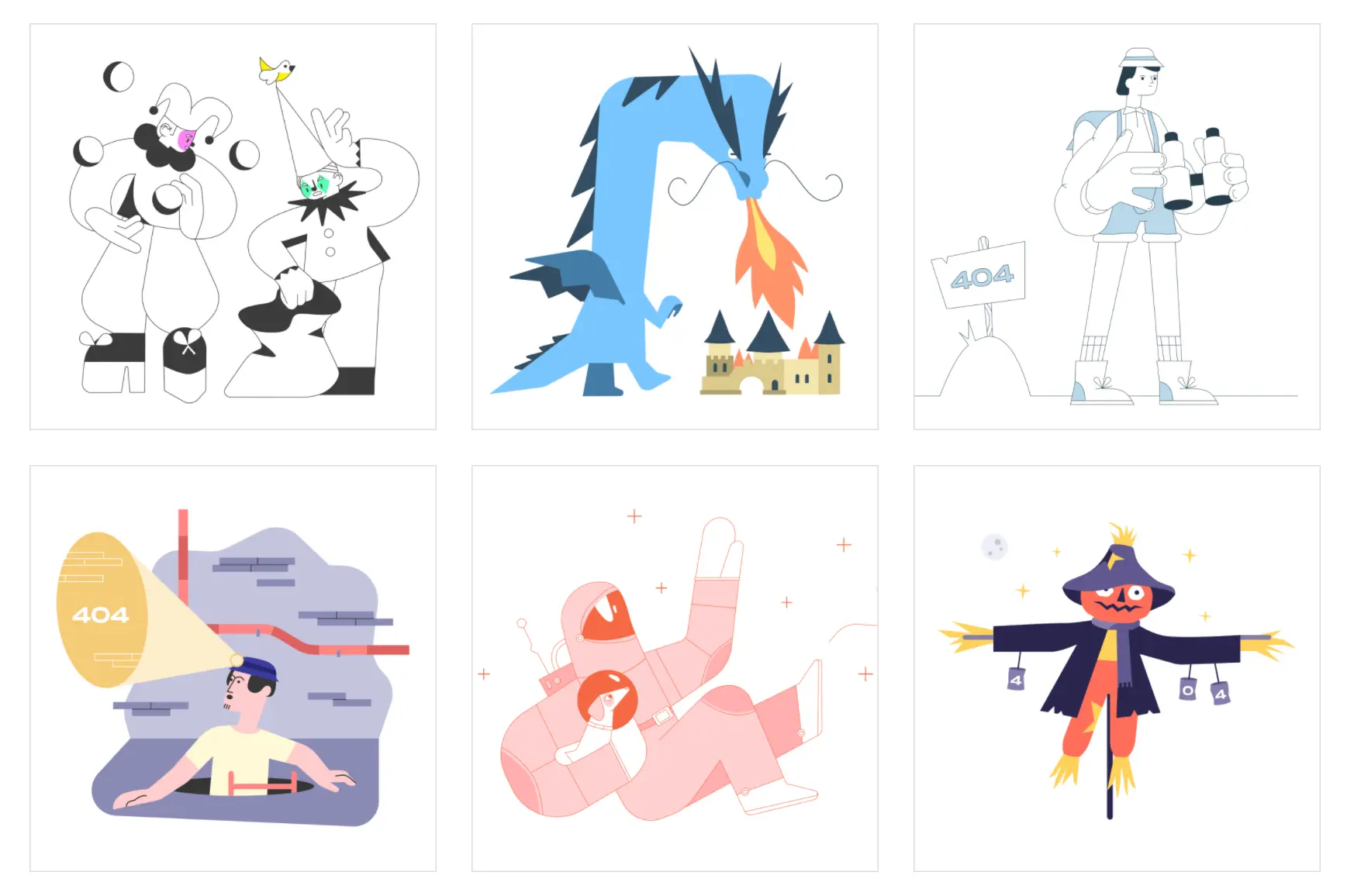
8). Error404
A broad collection of unique and fun illustrations for your website's 404 pages. You can see those illustrations in action since I use them on my personal site and my latest basketball-related project.

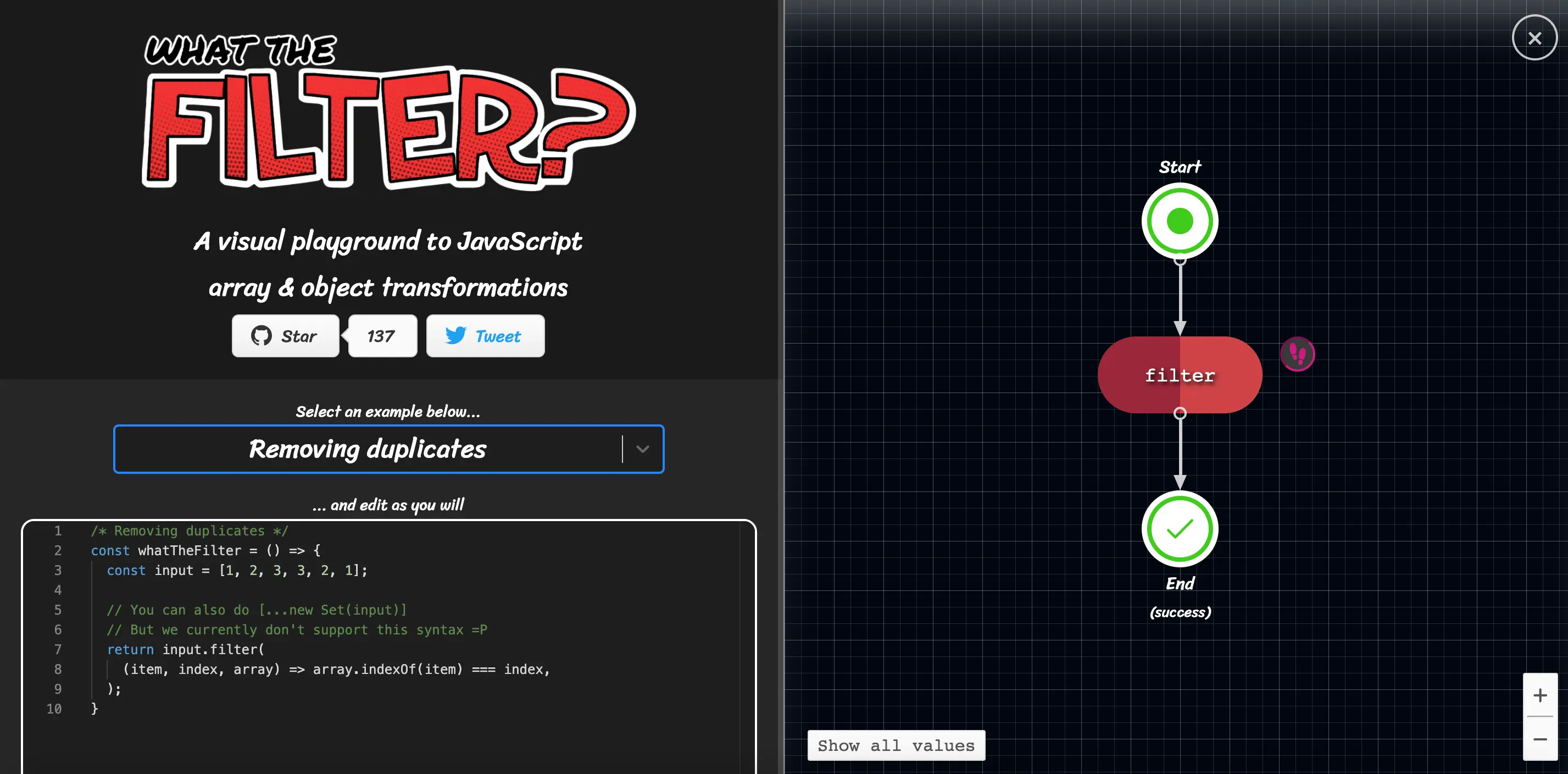
9). What The Filter ?
A visual playground to JavaScript array & object transformations.

https://renato-bohler.github.io/what-the-filter/
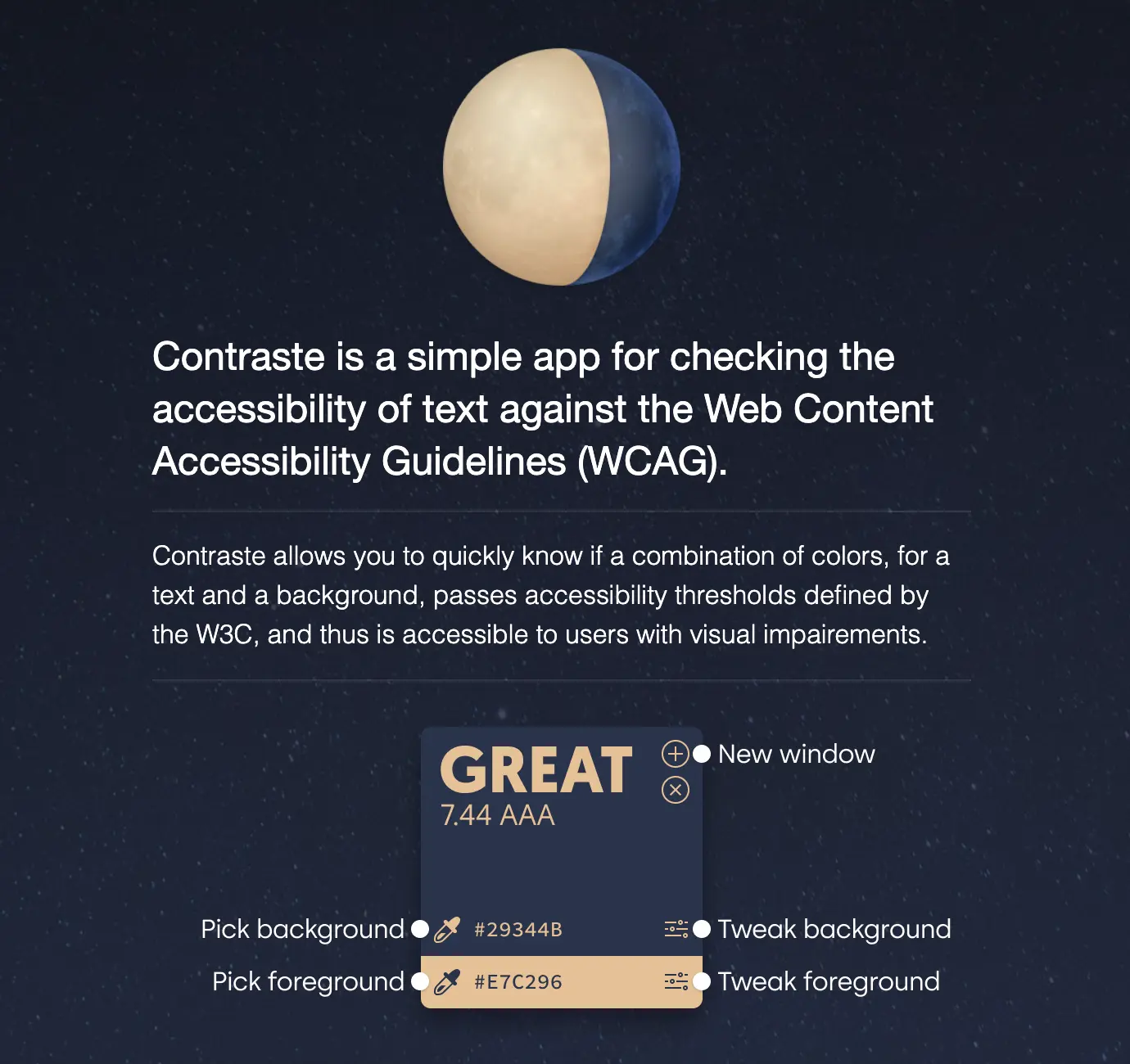
10). Contraste
Contraste is a lightweight macOS app that allows you to check the accessibility of text against the Web Content Accessibility Guidelines (WCAG).

My Site
GitHub
Tags: tools, top, top10, webdev
← Back home