[23] Top 10 Must-Have Web Dev Tools – July 2021
Hi everyone 👋. My vacation has officially started 🥳, and I would like to present you the July edition of my blog post series - Top 10 Best Web Dev Tools. Every month I am trying to pick the most intriguing and handy instruments that, I believe, are must-haves for every web developer. This time there are:
1). Next.js
This time I would like to start with Next.js, which is really not a tool, but a whole framework with hybrid static & server rendering, TypeScript support, smart bundling, route pre-fetching, and more. I've wanted to use it in some projects for a long time, and finally, I did it in my last web app. Next.js provides you the easiest ways to create APIs and work with routing and navigation. I must say that the overall developer experience is at a great level, definitely must try.

2). Vite
Vite is a blazing fast and easy to configure build tool. It uses esbuild for bundling, which is written in Go and pre-bundles dependencies 10-100x faster than JavaScript-based bundlers. I recently used Vite in one of my latest projects, and I'm currently planning to move my site to it (from create-react-app incl. webpack).

3). Bundlephobia
Bundlephobia is a very useful project that helps you to find the performance impact of npm packages.

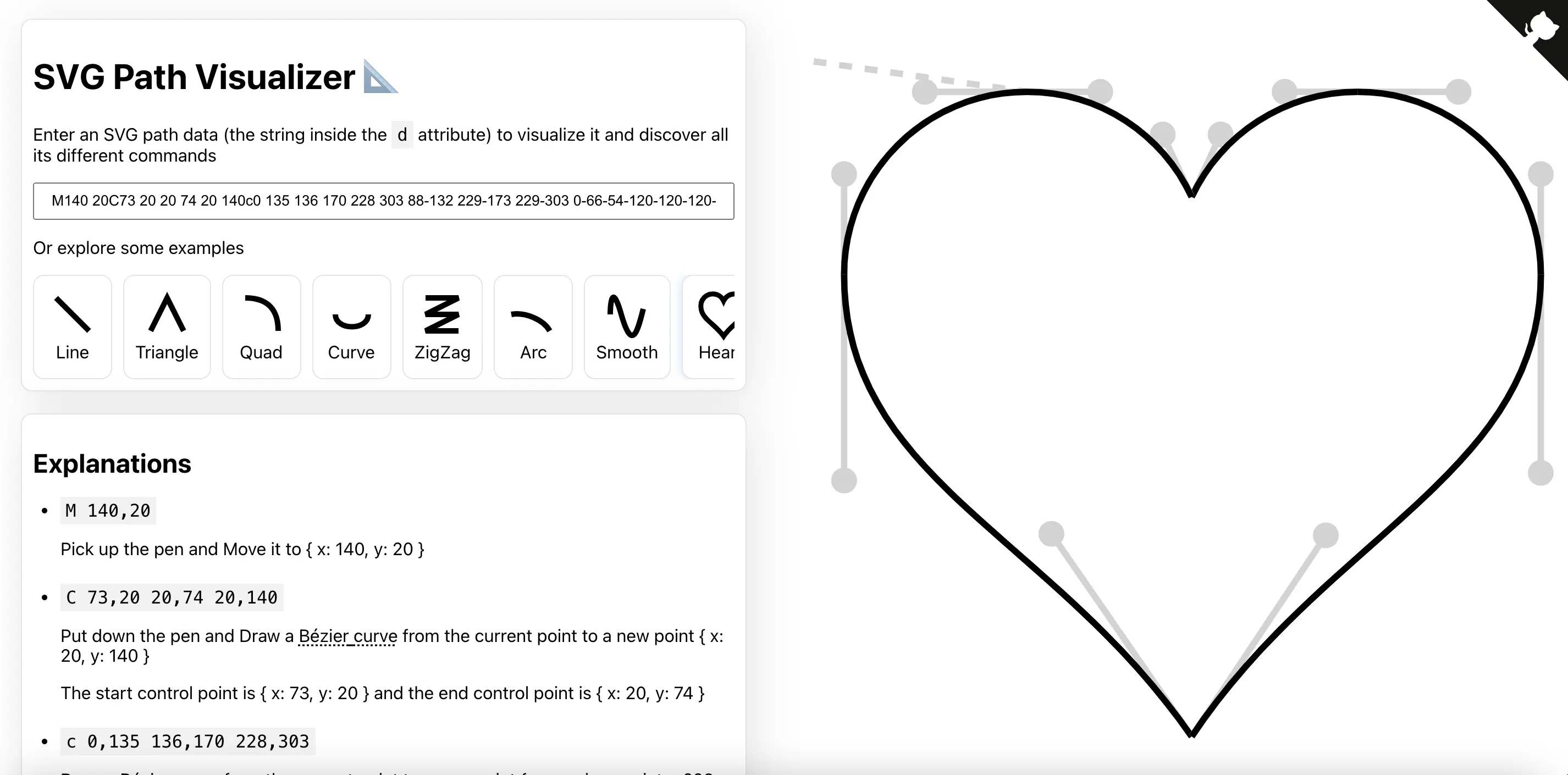
4). SVG Path Visualizer
This web tool allows you to explore an SVG path in a visual way.

https://svg-path-visualizer.netlify.app/
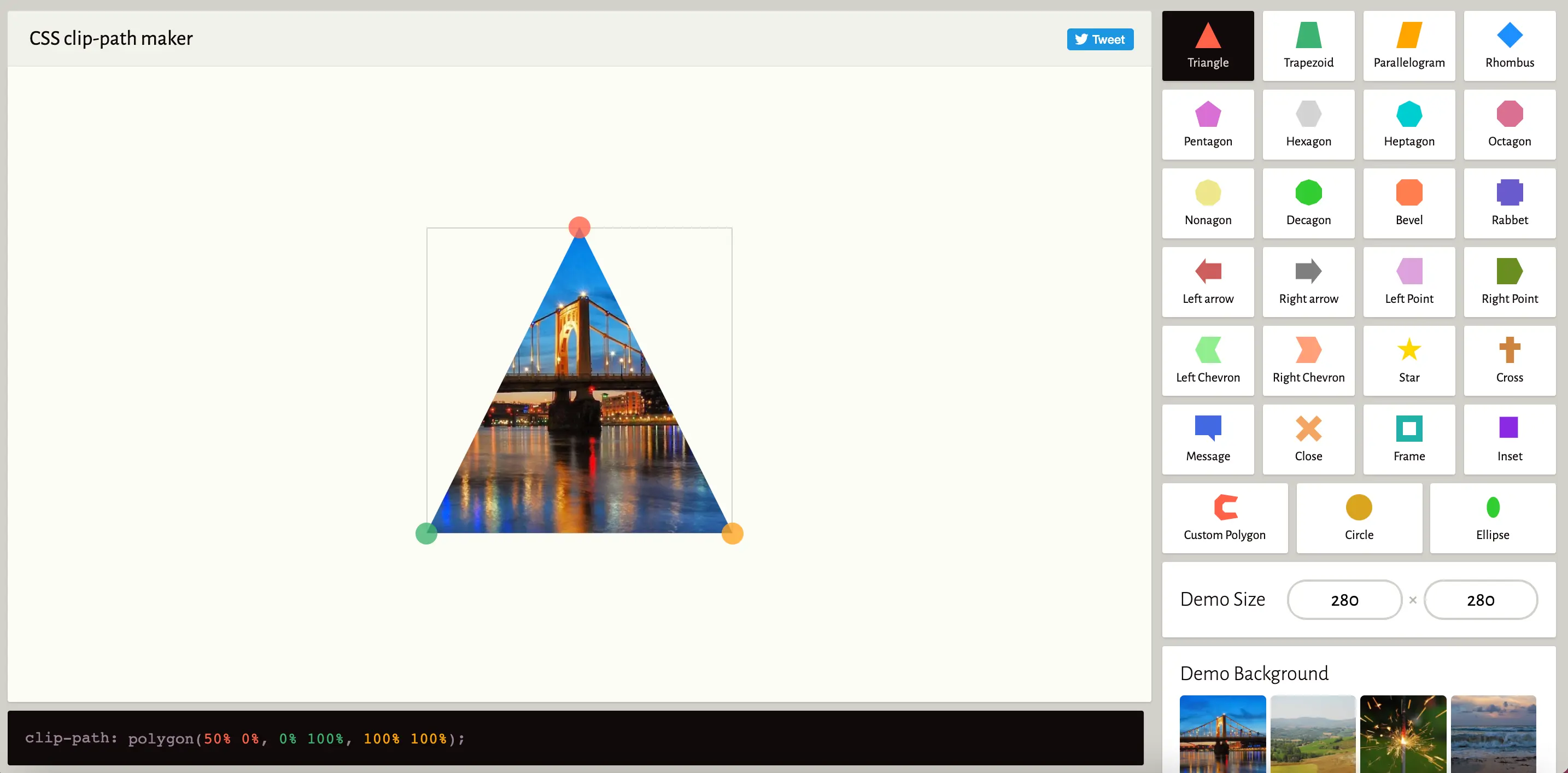
5). Clippy
Clippy might be the easiest way to create CSS clip paths. I would also recommend checking out the other projects made by Bennett Feely since he has very interesting approaches.

https://bennettfeely.com/clippy/
6). Material Design icons by Google
Quality icon set by Google. A noteworthy alternative to Font Awesome or Material UI Icons.
![]()
https://fonts.google.com/icons
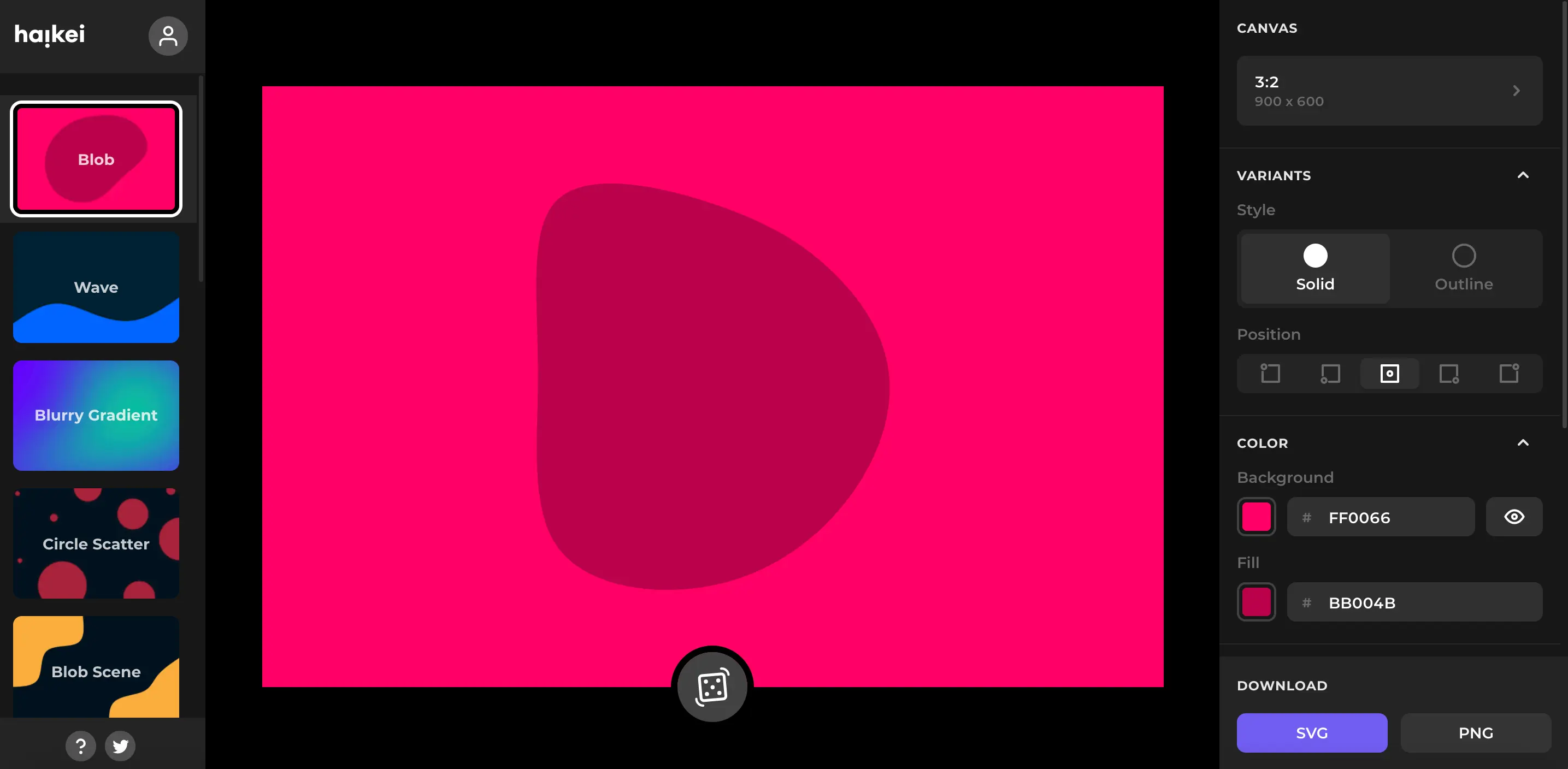
7). Haikei
Haikei is a very inspiring web tool for generating unique SVG shapes, backgrounds, and patterns.

8). CSS Reference
A free visual guide to CSS from the creator of Bulma.

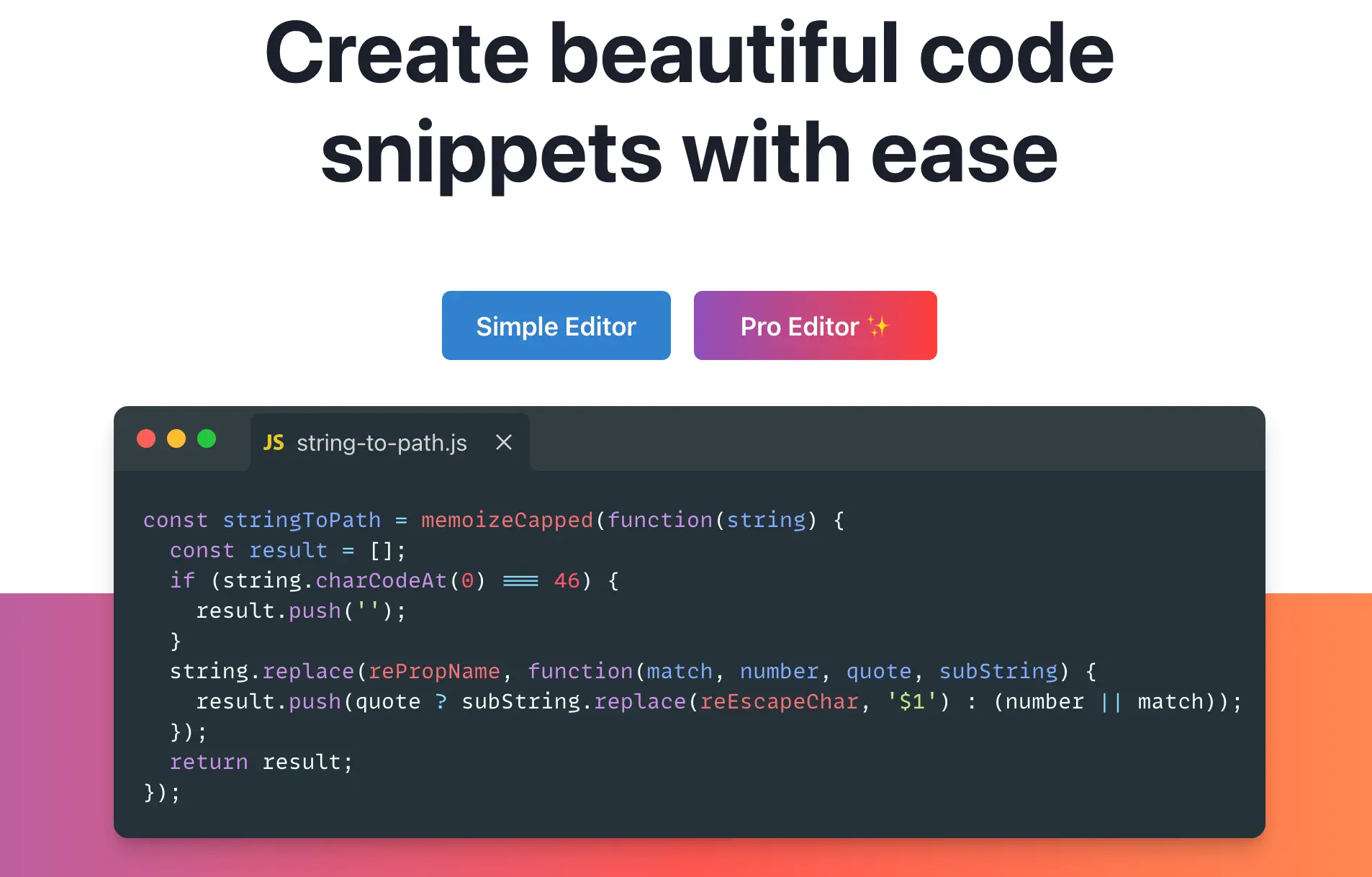
9). Snappify
Snappify is another tool for creating beautiful code snippets. It works almost exactly like Ray.so that I mentioned in one of my earlier posts.

10). JS is Weird
Not exactly a tool, but a fun quiz, that shows you the weirdest parts of JavaScript. Somehow I got 16/25 😀. Please, share your results in the comments 🤓.

My Site
GitHub
Tags: tools, top, top10, webdev
← Back home