[21] Top 10 Must-Have Web Dev Tools – May 2021
It seems that it is the perfect time to continue my recent blog post series - Top 10 Best Web Dev Tools. Every month I will try to pick the most intriguing and handy tools that I believe are must-haves for every web developer. This time there are:
1). Vercel
A very impressive and easy-to-use deployment and collaboration platform for front-end developers from creators of NextJS. Vercel enables developers to host websites and web services that deploy instantly and scale automatically – all without any configuration. So far, I have been using it for a couple of weeks, and it really feels like a Heroku or Netlify on steroids.

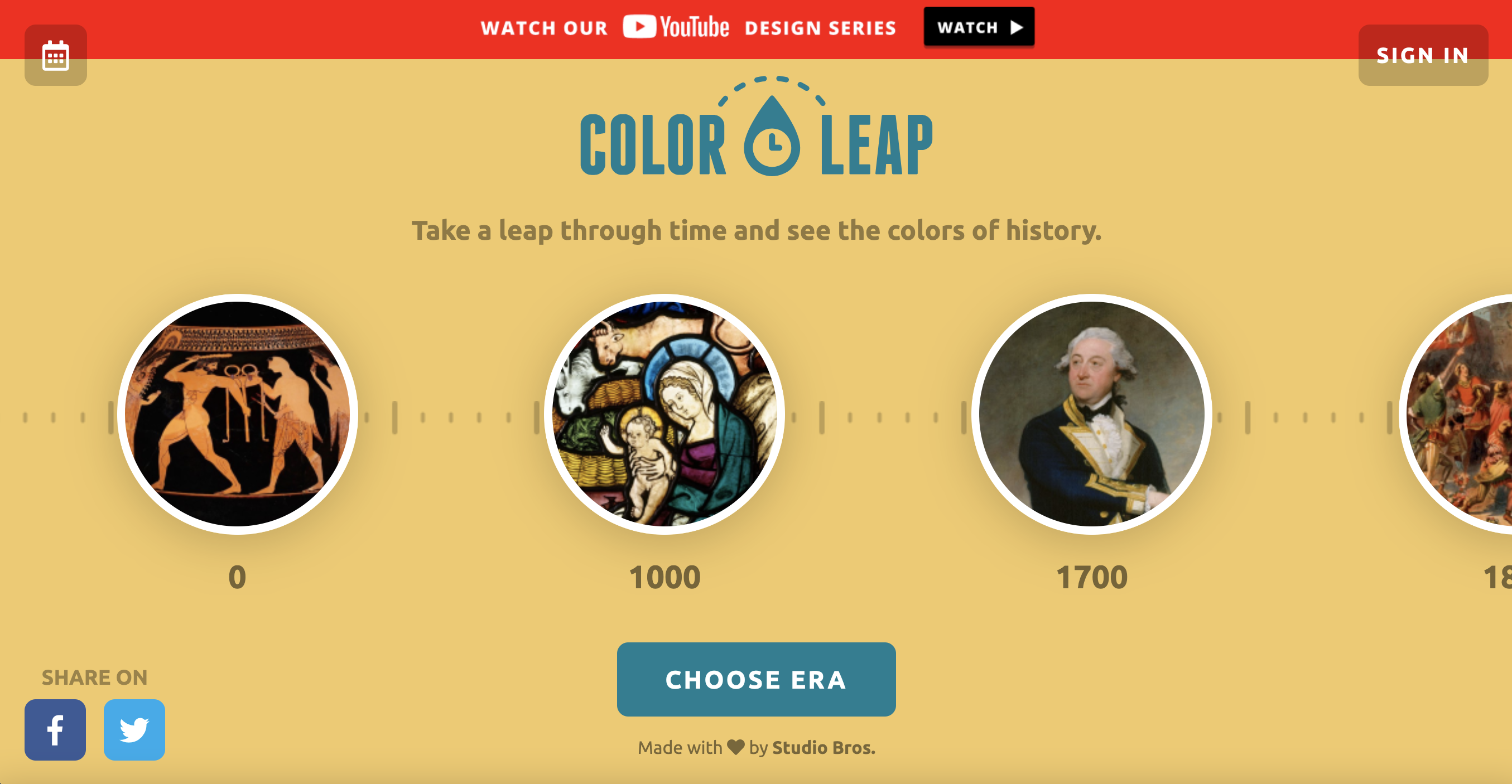
2). Color Leap
Color Leap is a very beautiful and well-designed resource on the history of colors. It is perfect for looking for inspiration, so choose your favorite era and dig into its colors.

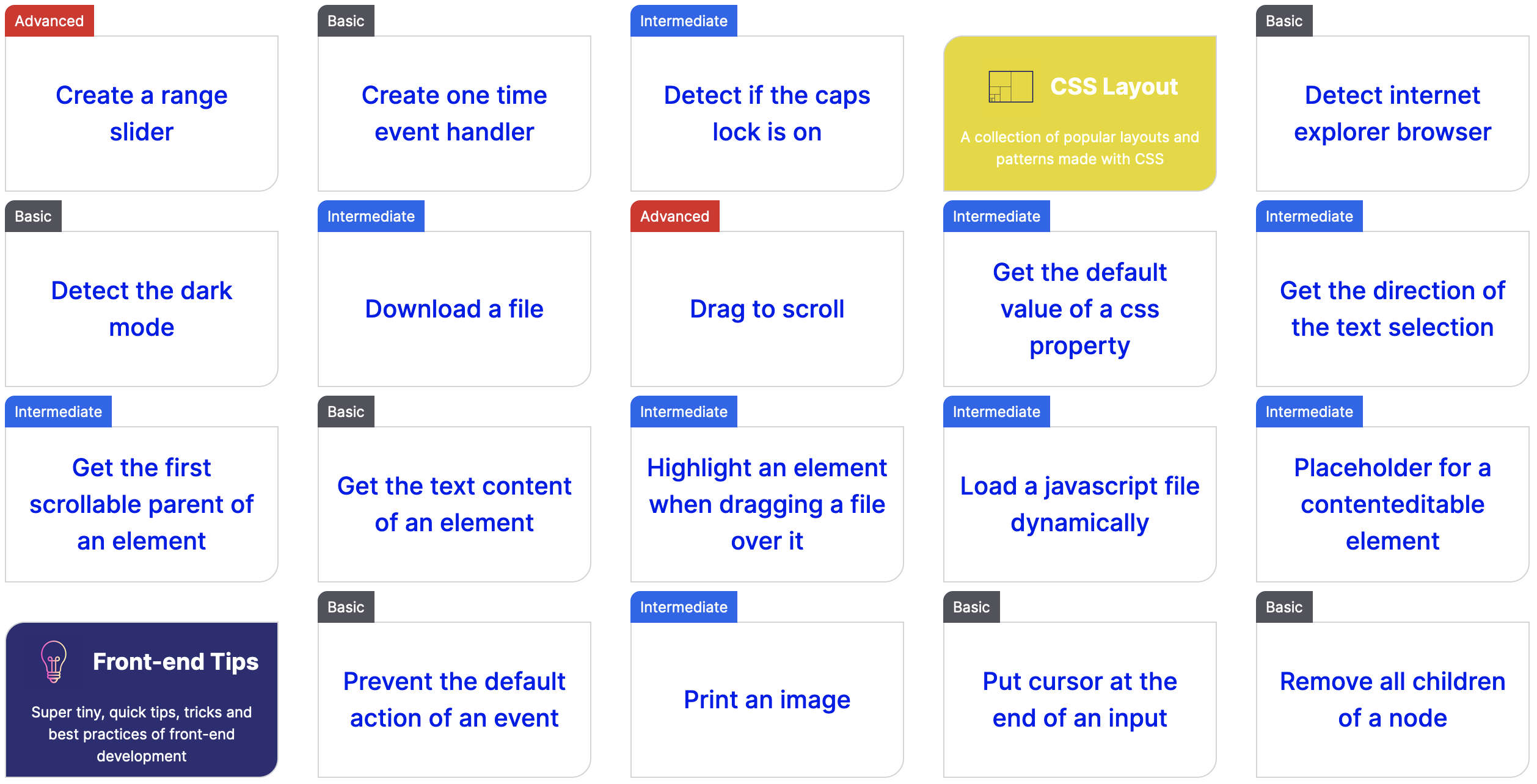
3). HTML DOM
A handy DOM-related knowledge database from creators of this vs that which I mentioned last year.

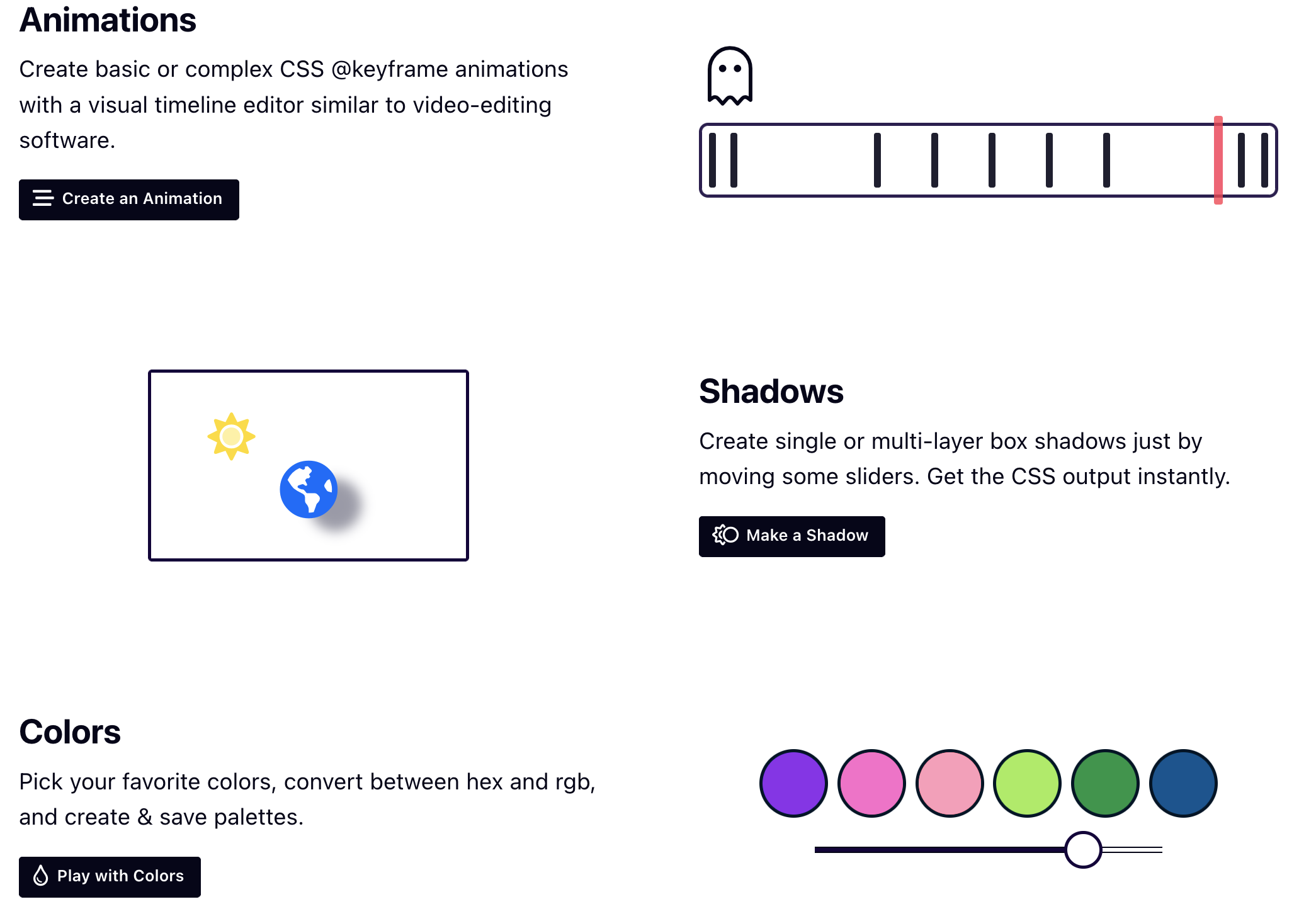
4). Keyframes
A couple of very user-friendly and simple visual tools to help you generate CSS (animations, shadows, colors) for your projects.

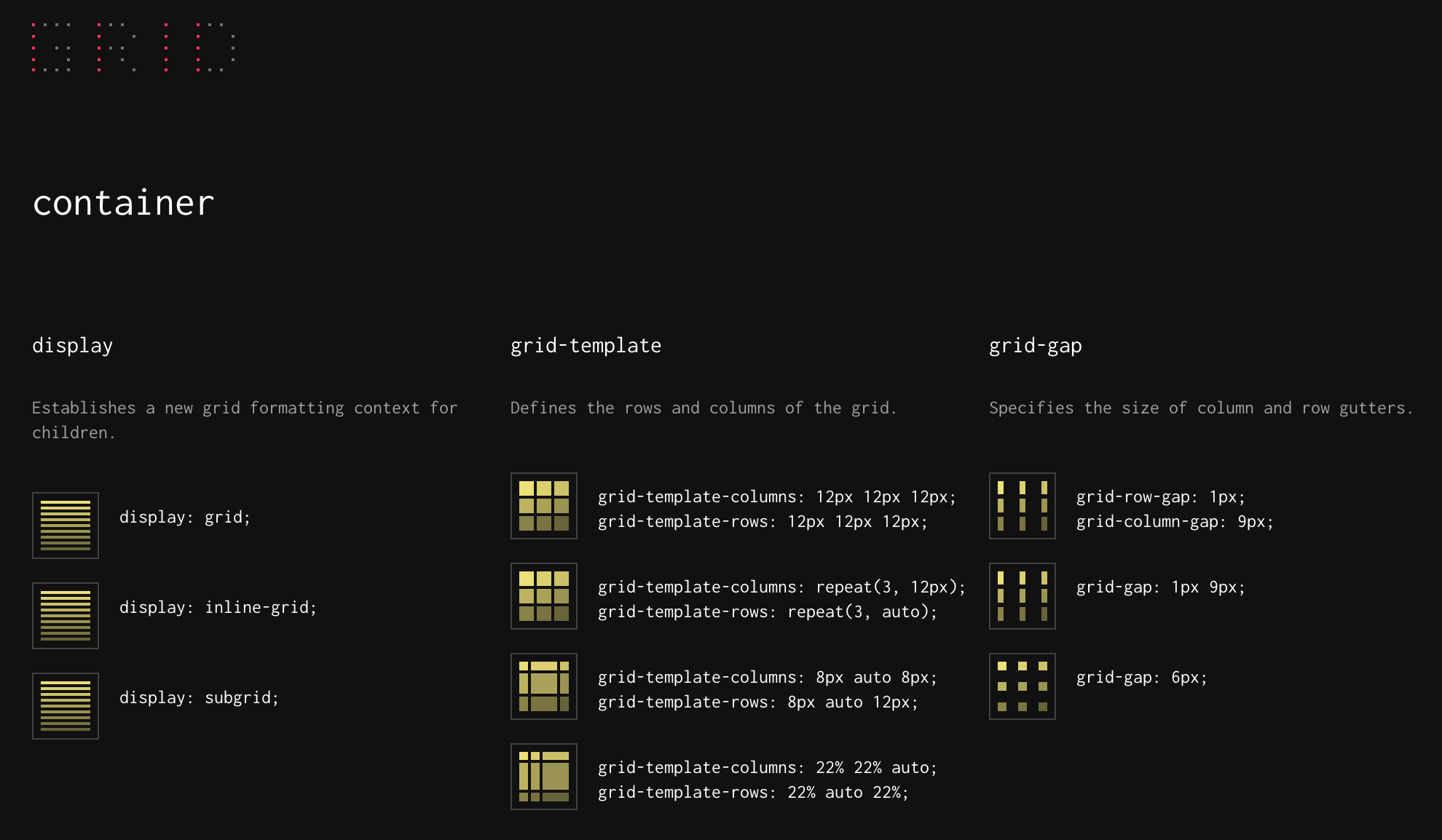
5). GRID
A simple visual cheatsheet for CSS Grid Layout.

6). CSS Stats
CSS Stats provides a report with deep analytics and visualizations for your stylesheets.

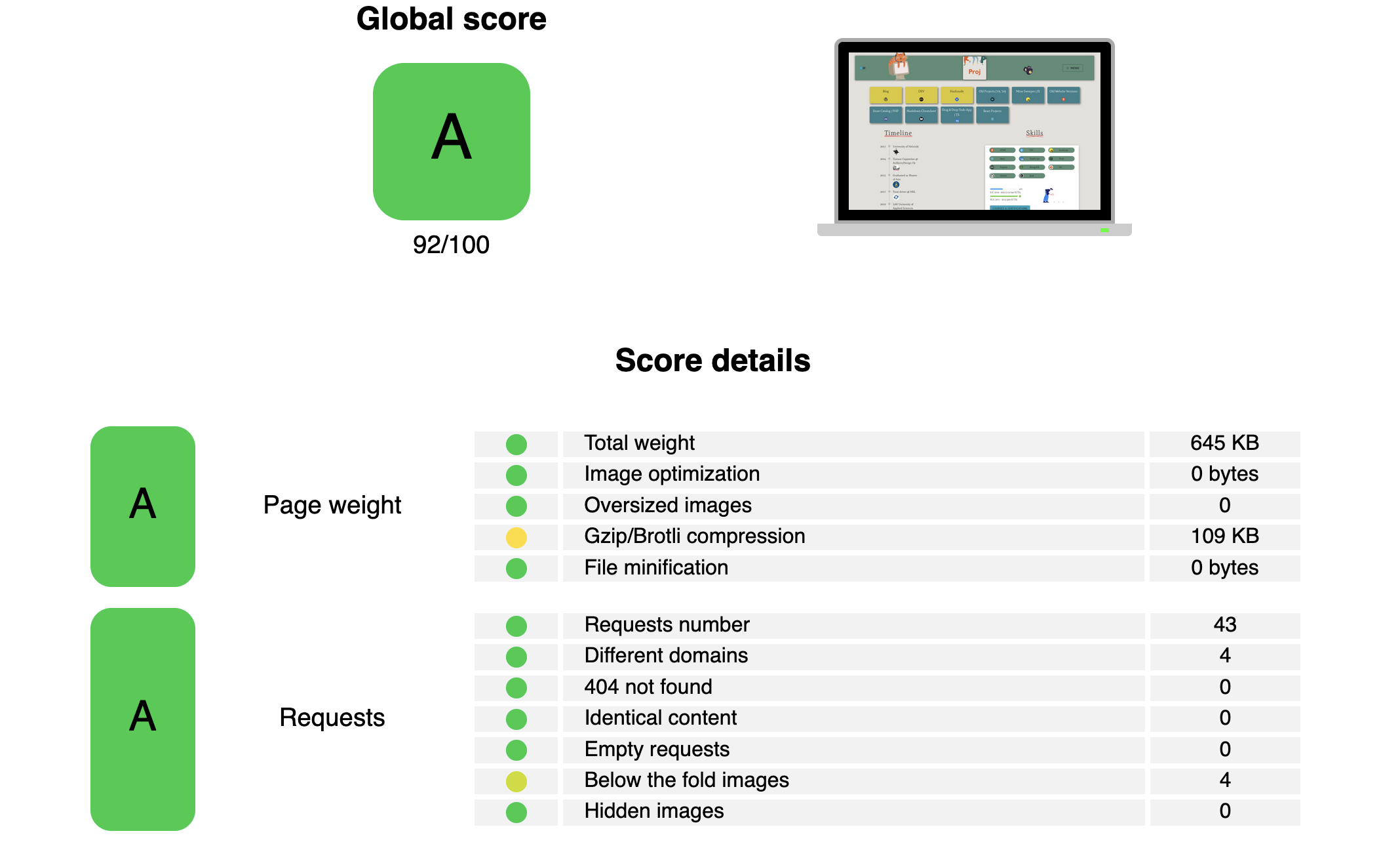
7). Yellow Lab Tools
Yellow Lab Tools is a free online page speed audit tool and a web performance analyzer.

8). Figma Crash
Actually, this pick is not a tool but a study resource. It helps you to dive deep into powerful Figma features. The course is totally free.

https://www.figmacrashcourse.com/
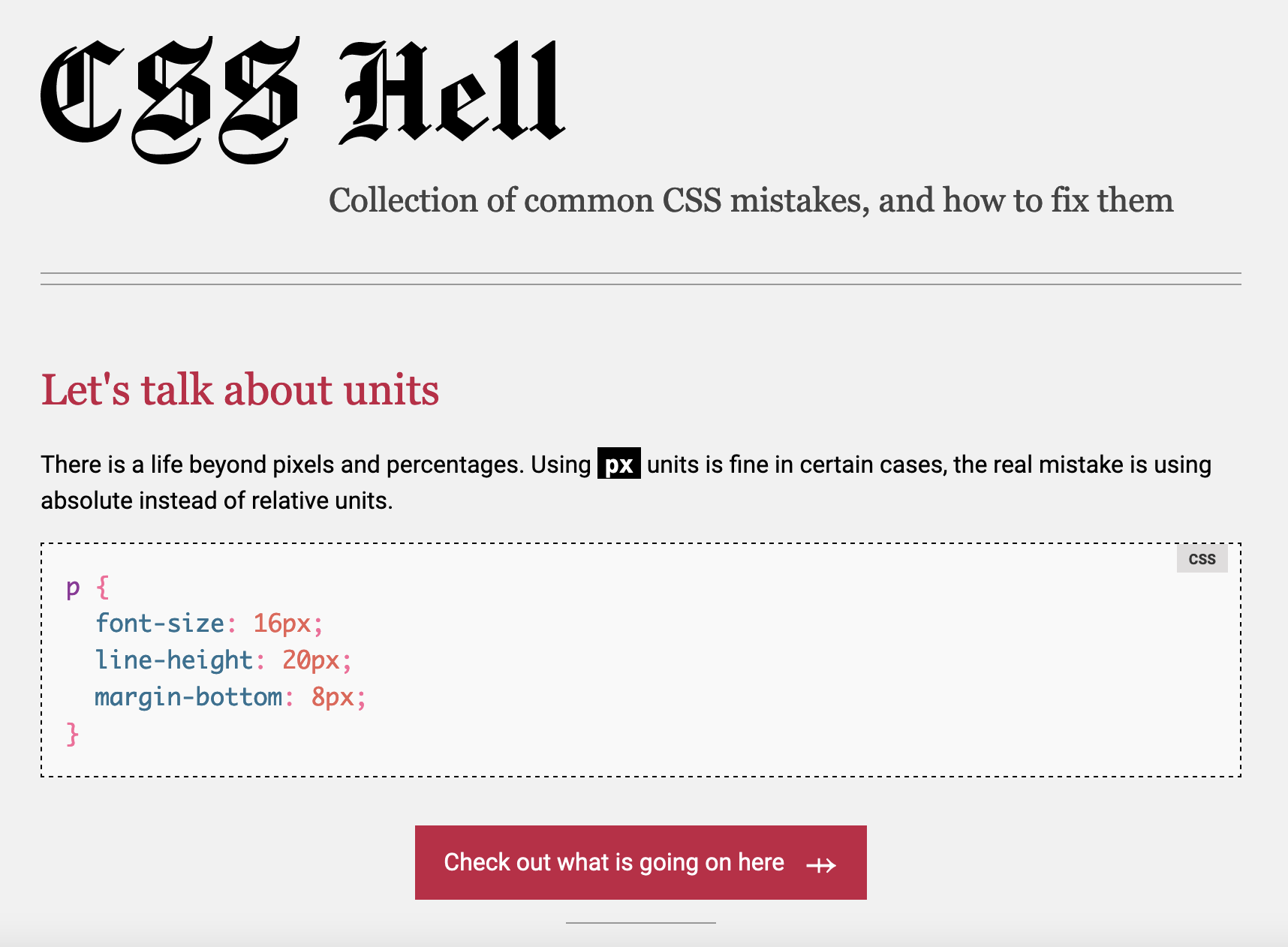
9). CSS Hell
I could not describe this resource better than their official site does - The collection of common CSS mistakes and how to fix them.

10). Readme.so
This resource provides you the easiest way to create a brilliant README for your next project.

My Site
GitHub
Tags: tools, top, top10, webdev
← Back home