[19] Top 10 Best Web Dev Tools – April 2021
It is time to continue my new blog post series - Top 10 Best Web Dev Tools, which I started almost one month ago. Every month I will try to pick the most intriguing and handy tools that I believe are must-haves for every web developer.
1). Daily Dev
The best coding news aggregator I have seen so far (yes, including Hacker News). Available both as a web app and extension.

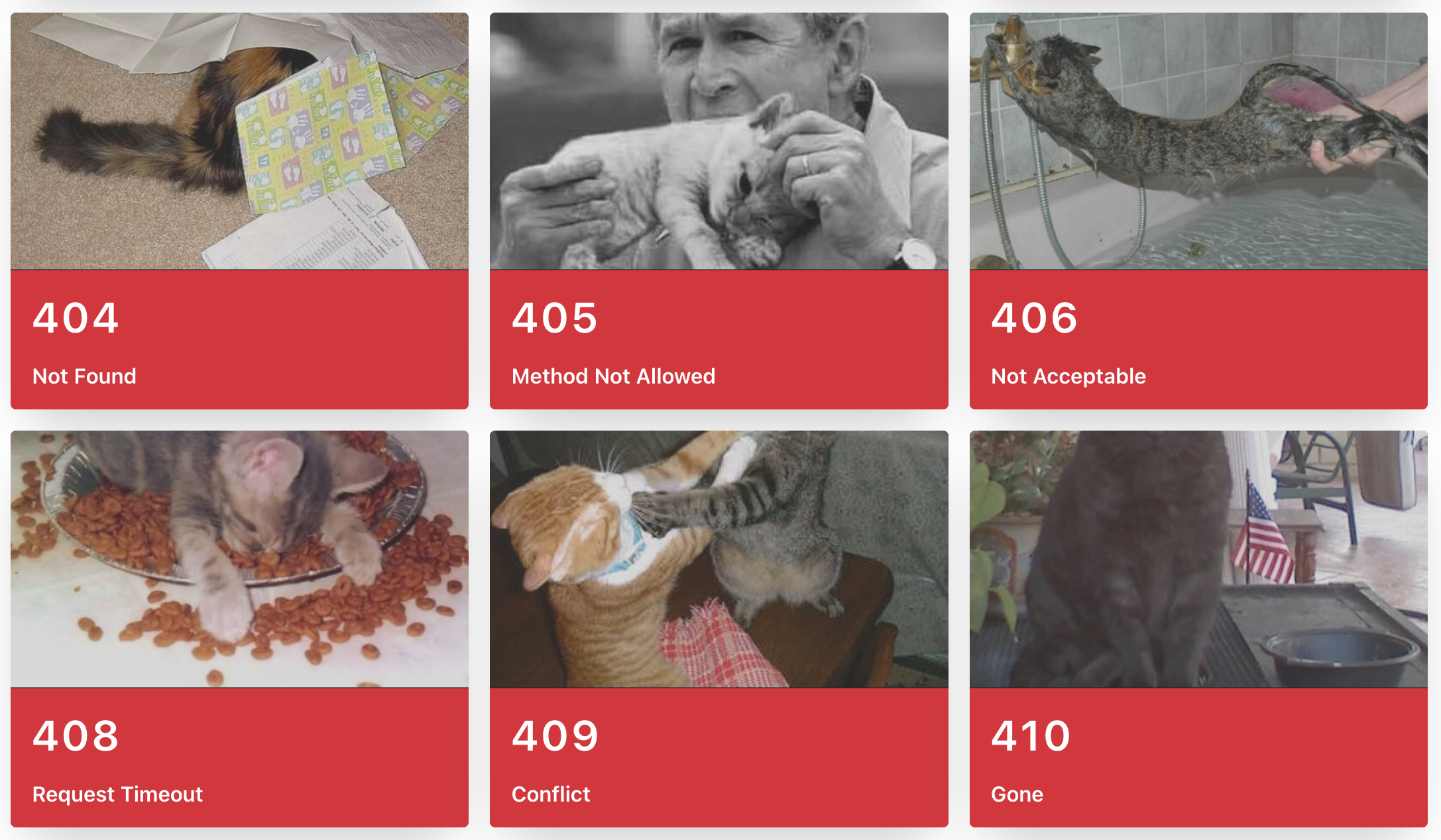
2). HTTP Cats
A hilarious API that you can use in your website to show funny error messages. For those who are not in the team cat, there is also a dog version.

3). Ray.so
A super cool tool that helps you create some good-looking content for your blog or social media. I will definitely use it the future posts.

4). JSitor
Last month I mentioned Stackblitz, which is a great online code editor for web apps. This time I would like to present a tool with a bit narrower application, which is nevertheless very useful when working with JavaScript.

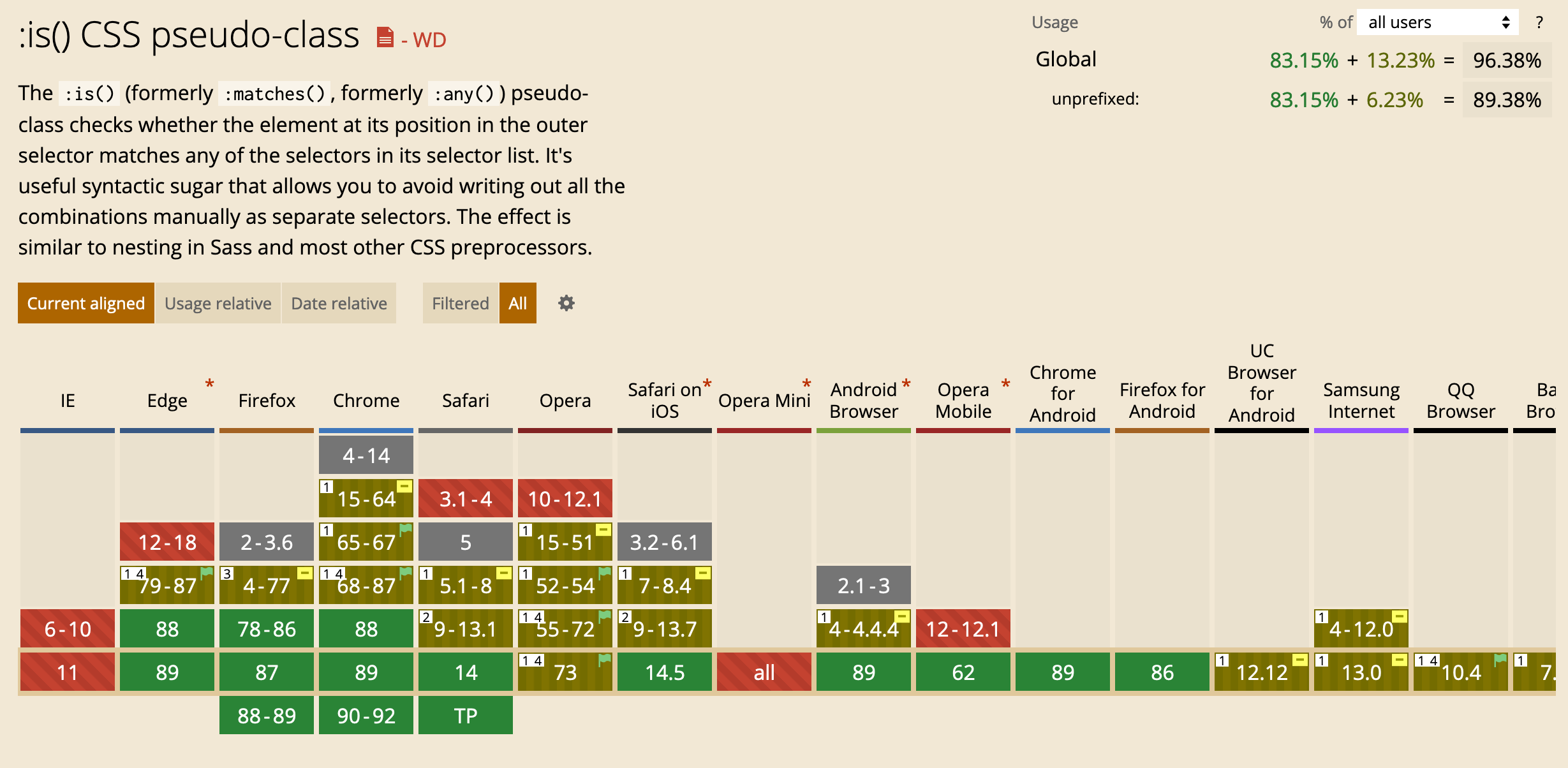
5). Can I use...
I suppose there must be at least one pick from captain obvious every month. This time it is a widely known resource - Can I use...

6). VIM Adventures
In fact, this is not a tool but an online environment that allows you to learn VIM in a game-like manner. As for this topic, I may as well recommend the Vim Fundamentals course by Frontend Masters.

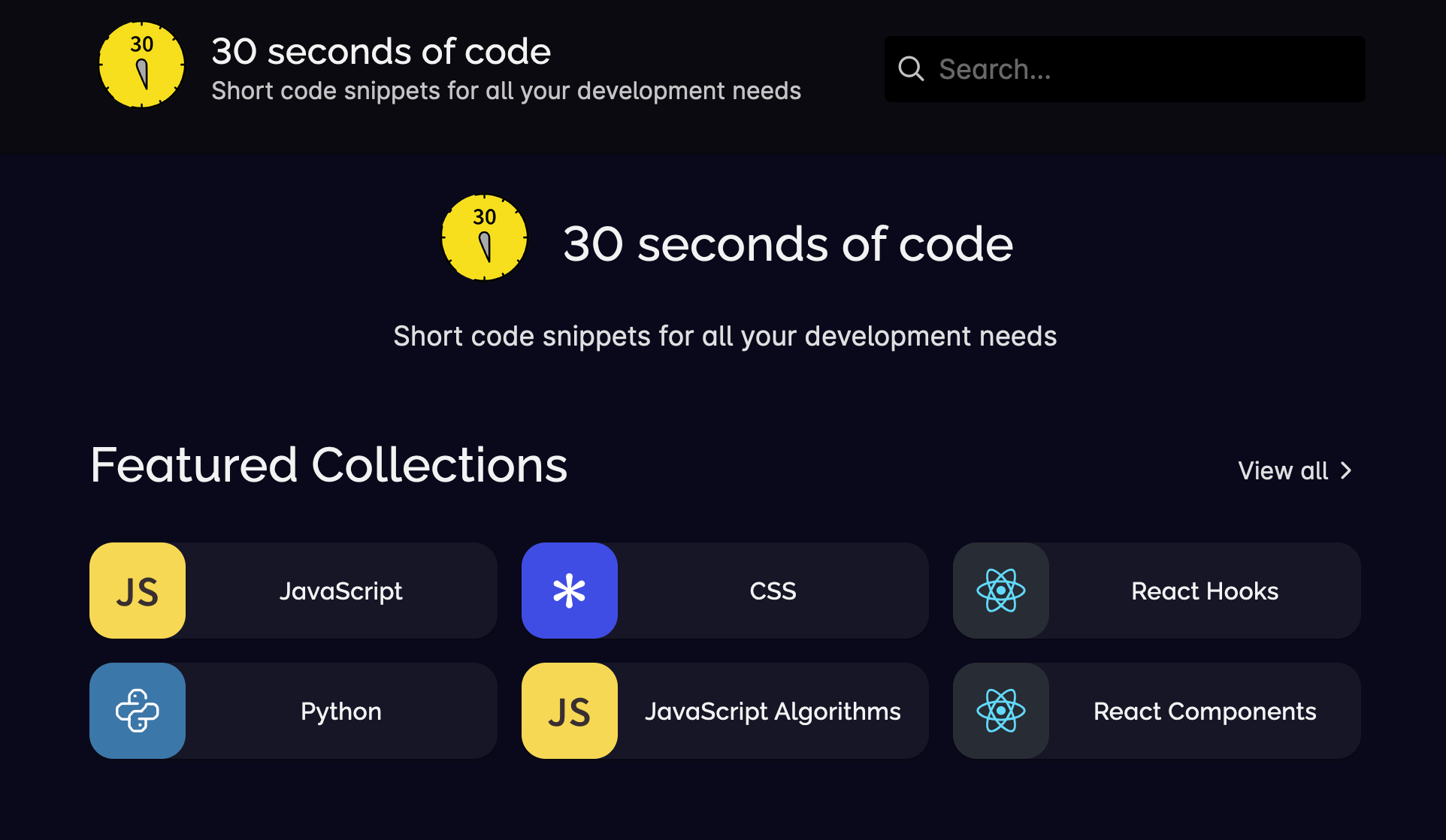
7). 30 seconds of code
An extensive collection of code snippets for all occasions and all skill levels.

https://www.30secondsofcode.org/
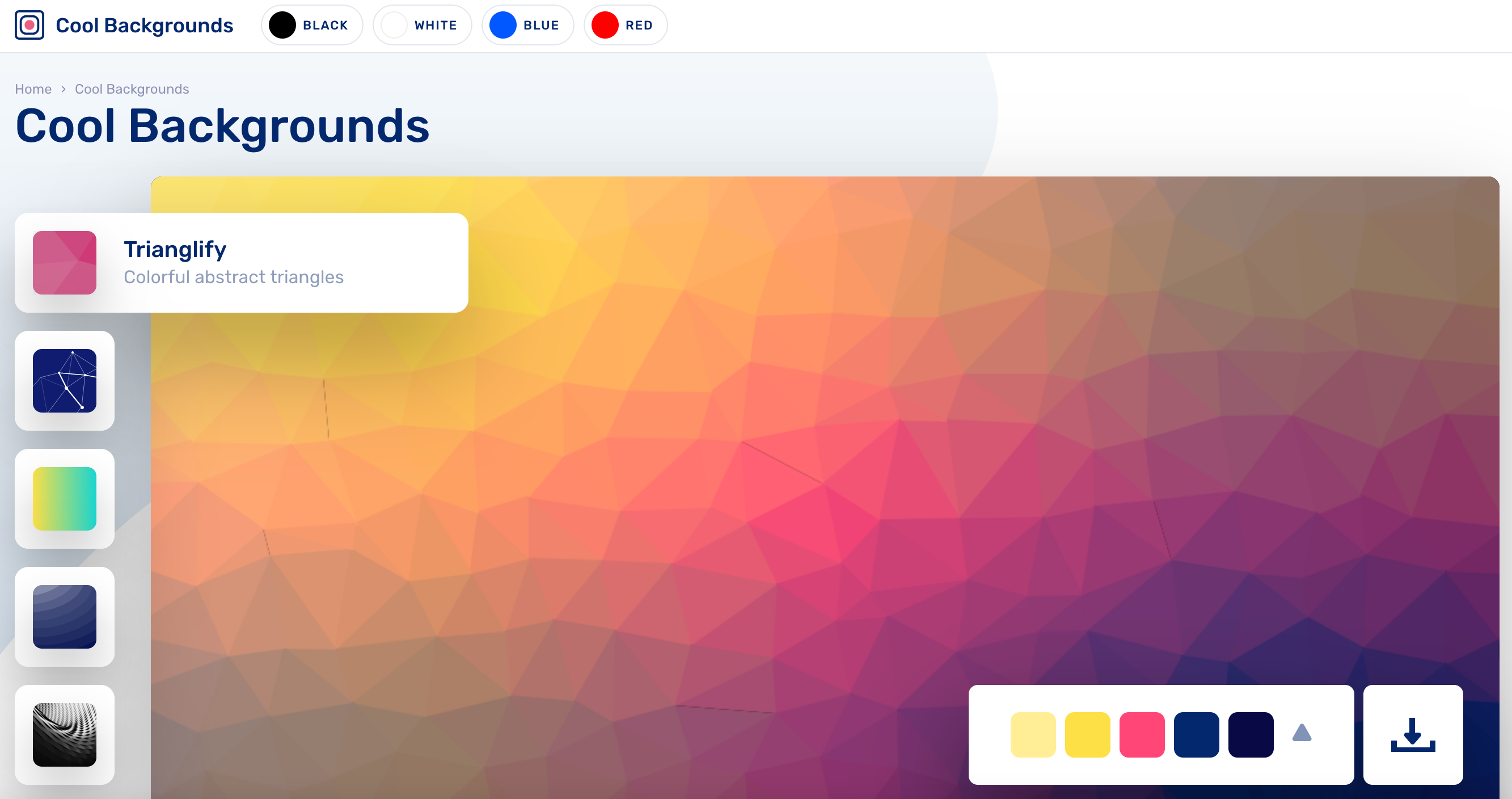
8). Cool Backgrounds
A curated selection of cool backgrounds that you can add to blogs and websites. It also provides a broad scope for modification.

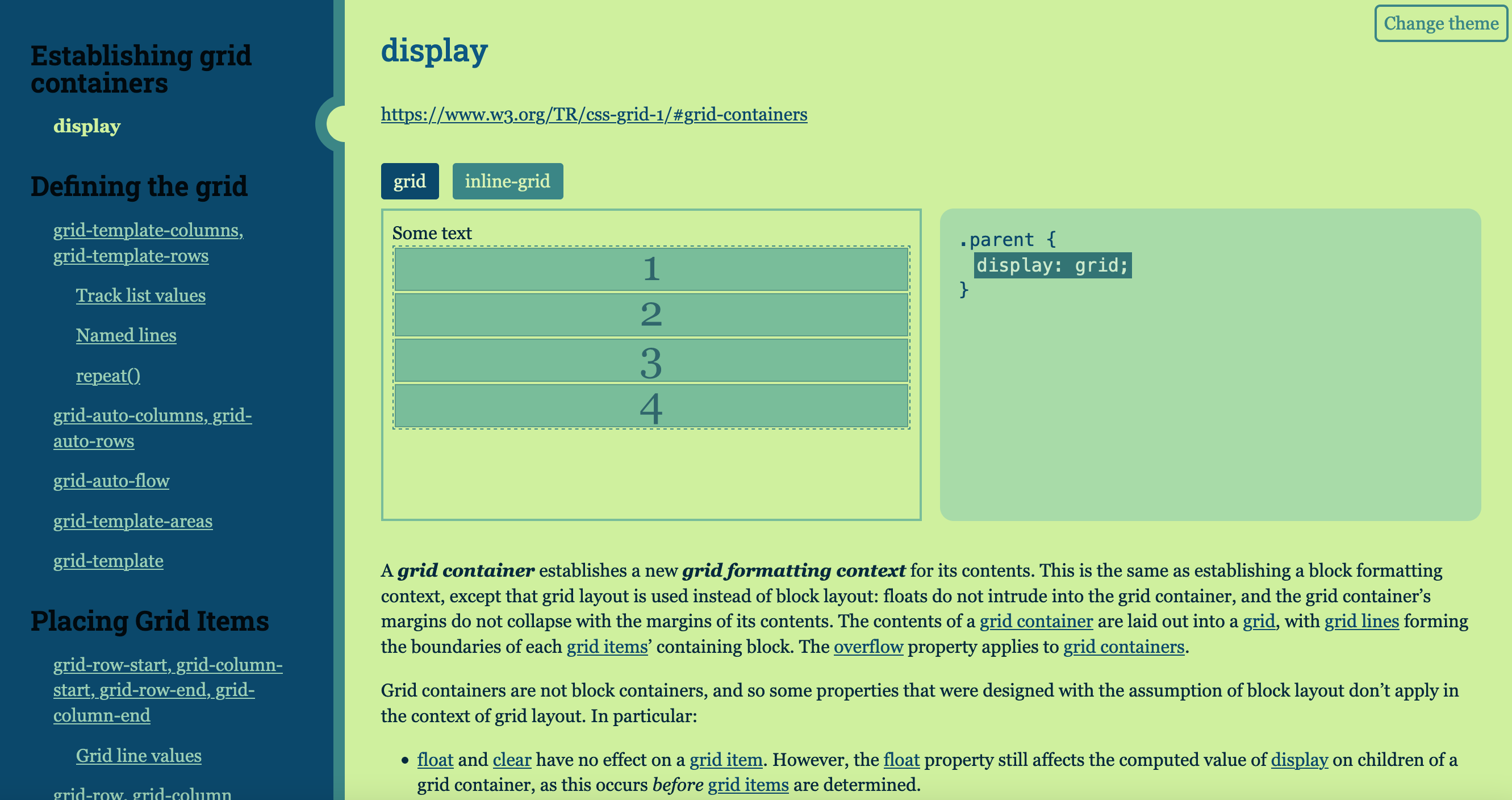
9). Grid Cheatsheet
It is another useful cheat sheet, presented in visual and easy to interpret form. From the authors of Flex cheatsheet (pick number 10).

https://yoksel.github.io/grid-cheatsheet/
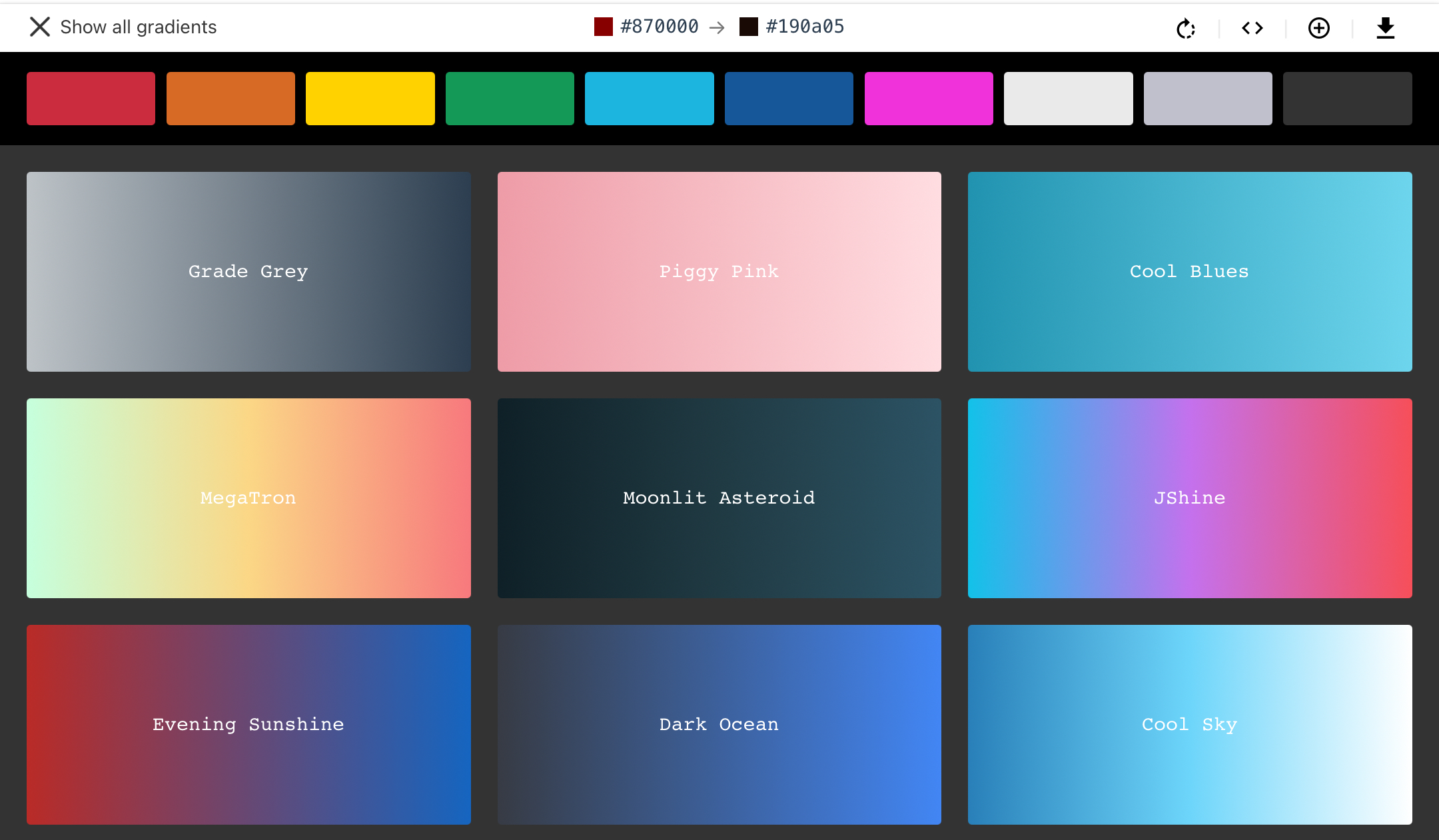
10). uiGradients
A handpicked collection of beautiful color gradients for all kinds of designers and developers.

P.S. Please feel free to complete the list by replying to this post. Which web dev tools do you like best?
My Site
GitHub
Tags: tools, top, top10, webdev
← Back home