[14] The 15 Best Developer Resources in 2020 - Part I
Today I will continue my Top 15 series with a brief overview of the best developer resources that I use daily. It is worth saying that there are a lot of great resources that are left behind the brackets. Dev.to, Medium, Stack Overflow, GitHub, and many more obvious ones.
1). FreeCodeCamp
One of the most inspiring and beginner-friendly open-source developer communities.

https://www.freecodecamp.org/news
2). CSS Tricks
A website about websites. Daily articles about web development.

3). Google Fonts
An extremely complete collection of fonts.

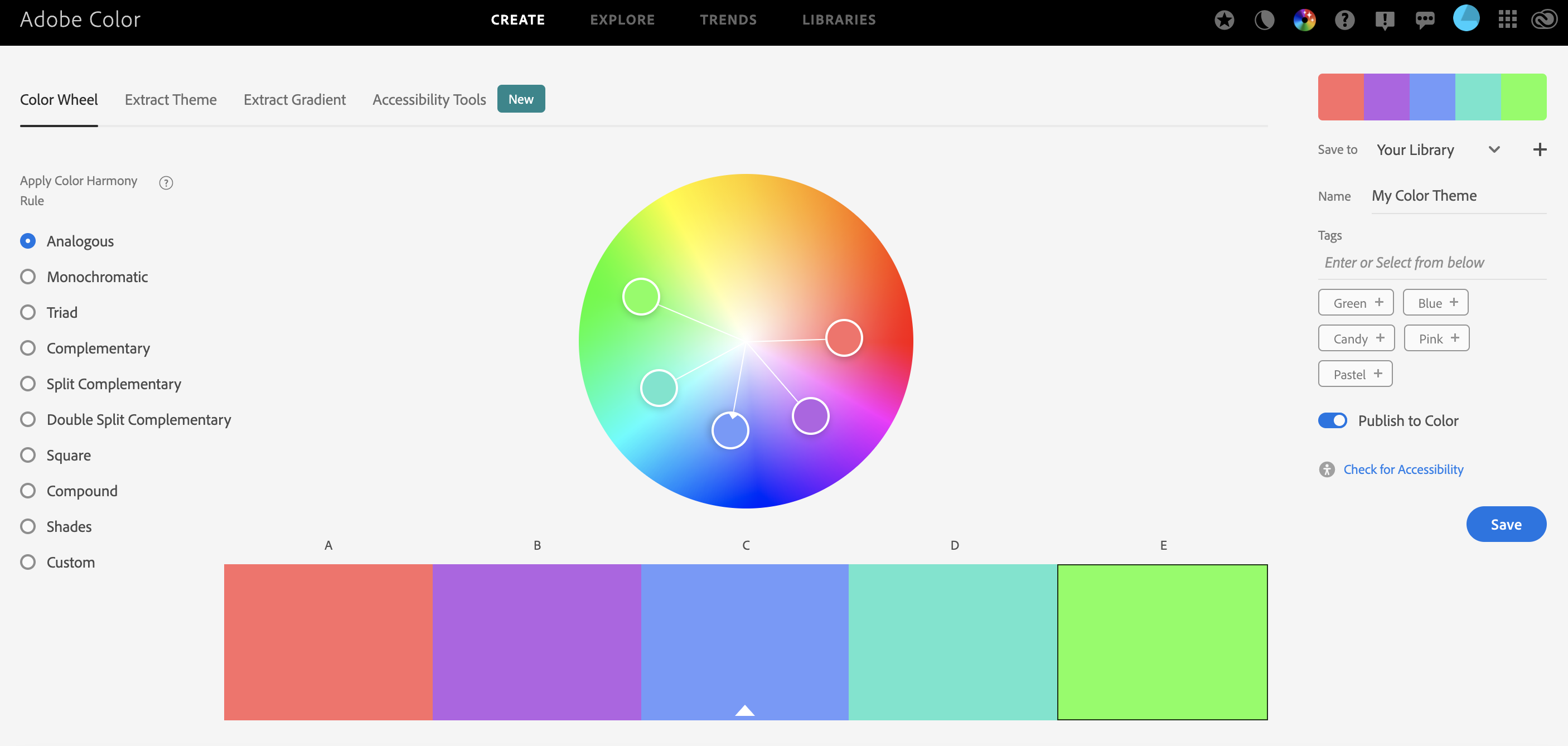
4). Adobe Color
Create color palettes and browse thousands of color combinations.

https://color.adobe.com/create/color-wheel
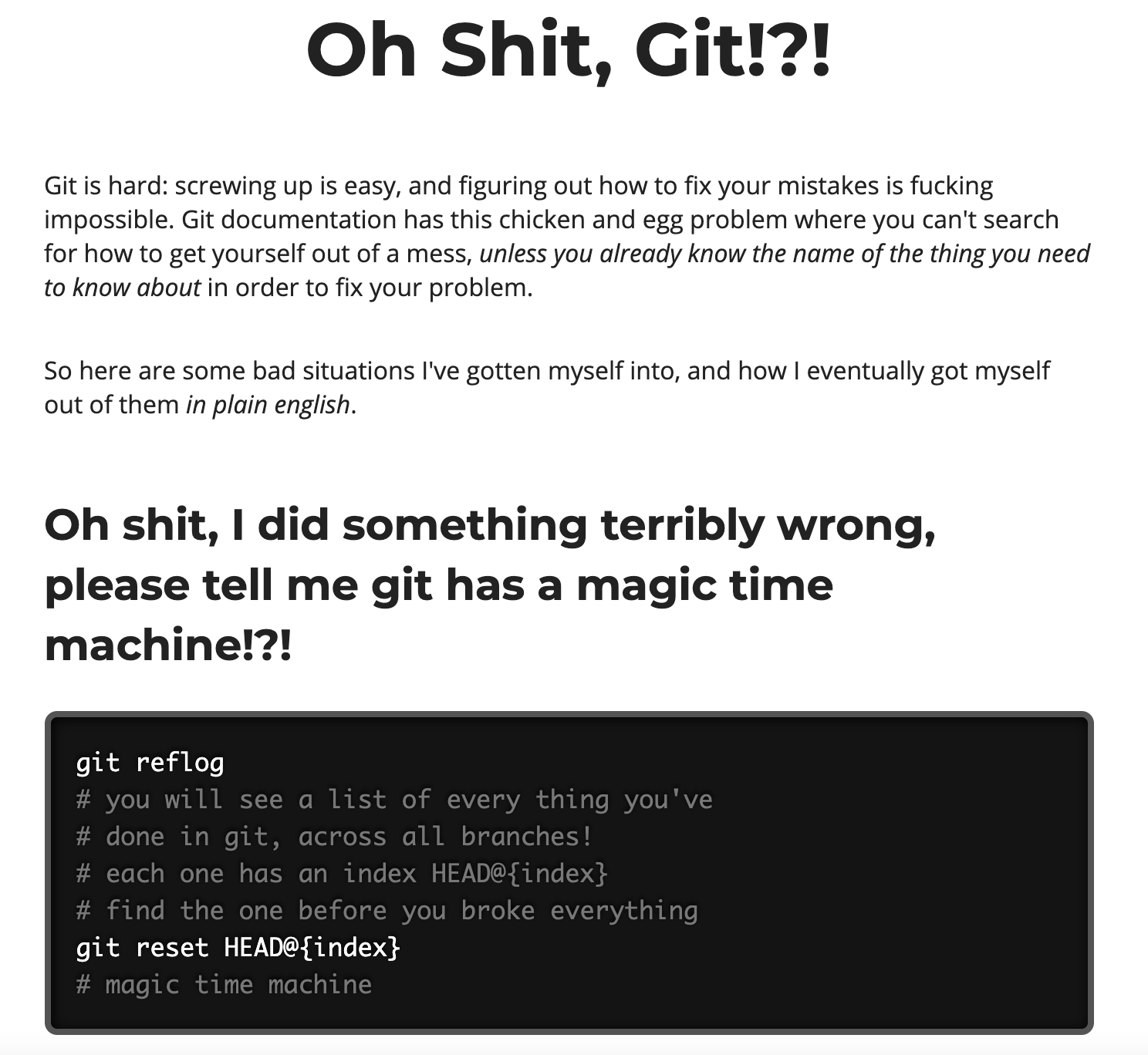
5). Oh Shit, Git!?!
Will help you deal with the git even in the strangest situations.

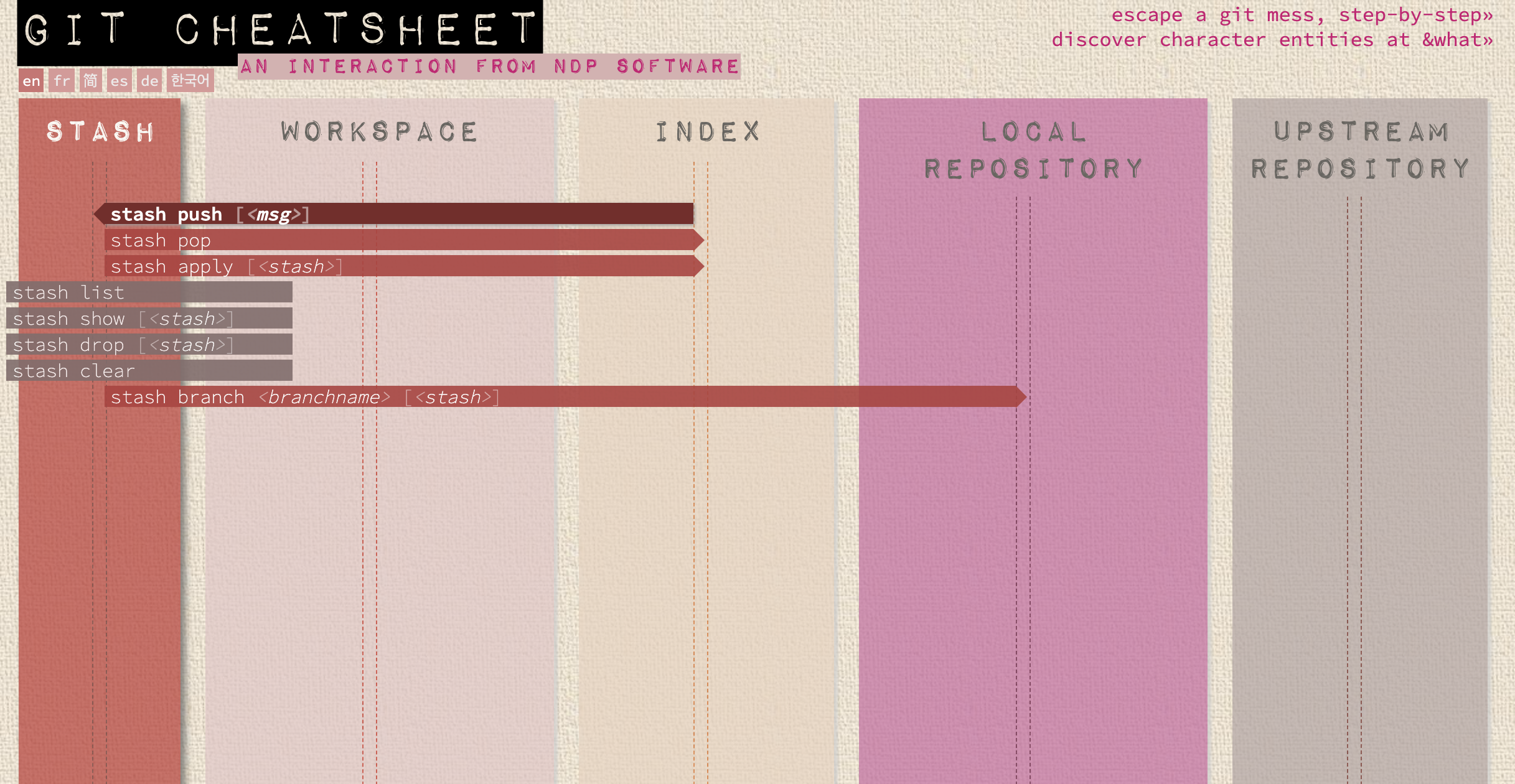
6). Git Cheatsheet
An interactive and easily read git cheatsheet.

http://ndpsoftware.com/git-cheatsheet.html
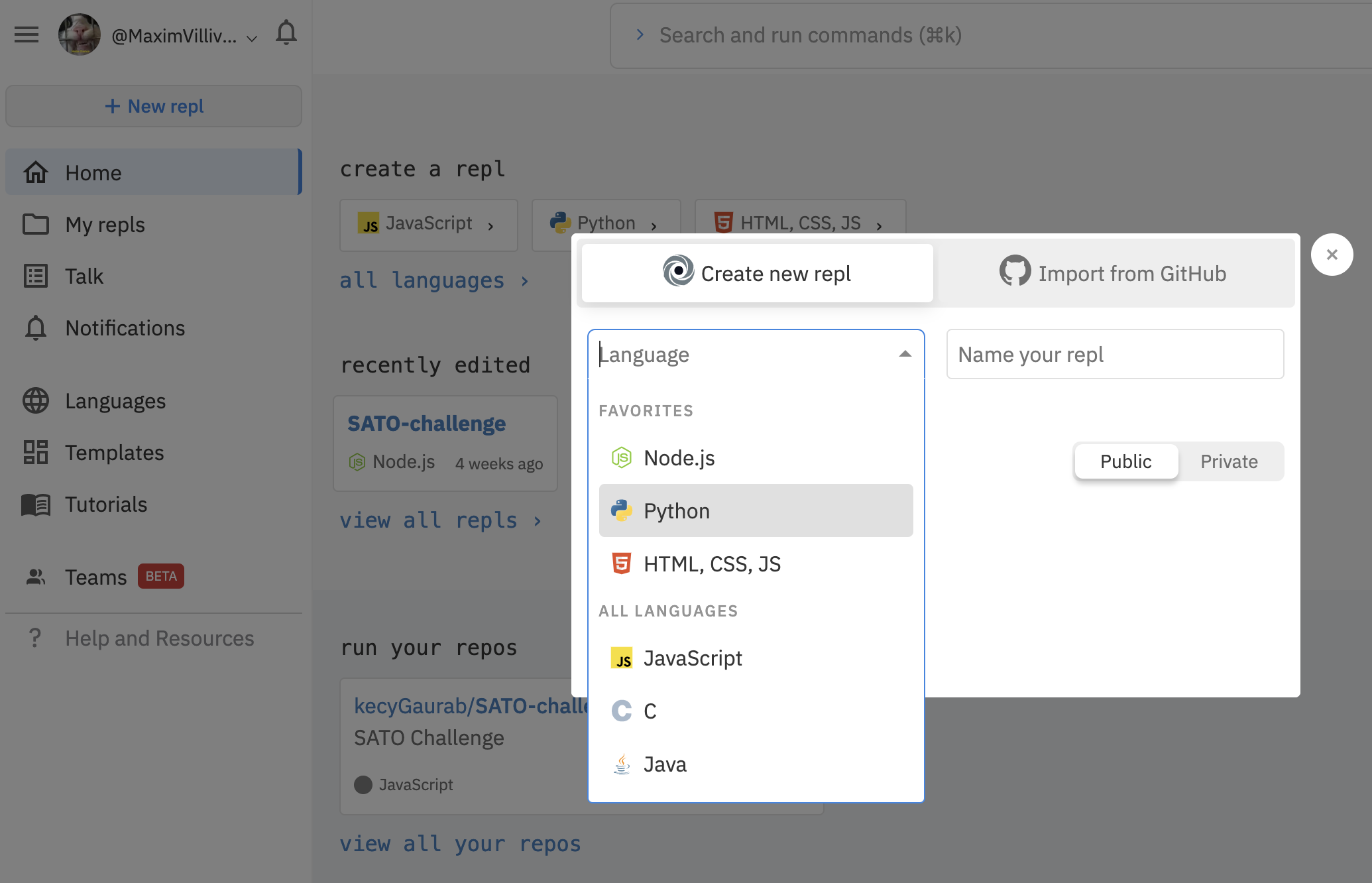
7). Repl
A very simple, but powerful online IDE.

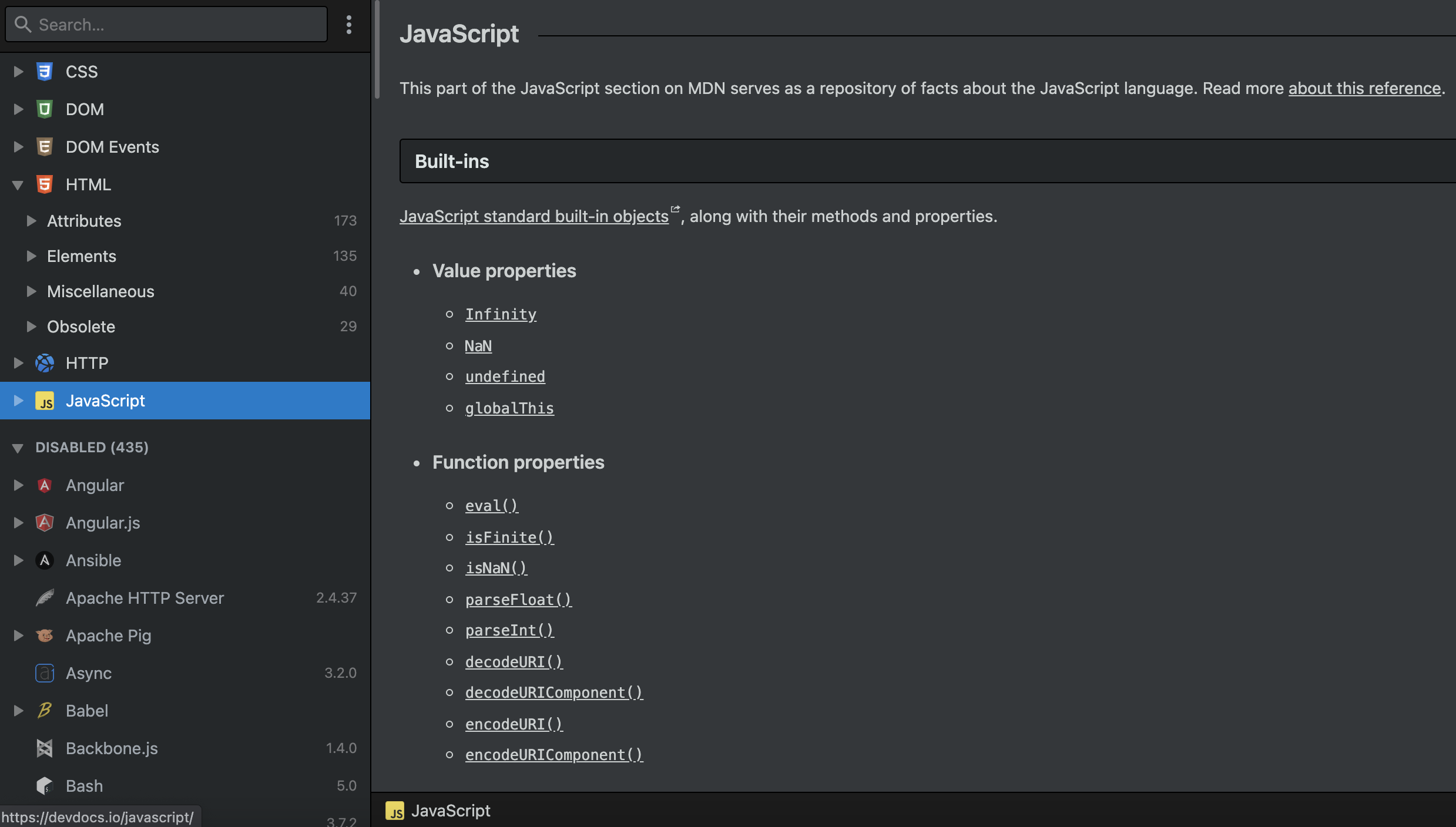
8). DevDocs
Free documentation database for all kinds of developers.

9). Uses.Tech
A list of developer setups, gear, software, and configs.

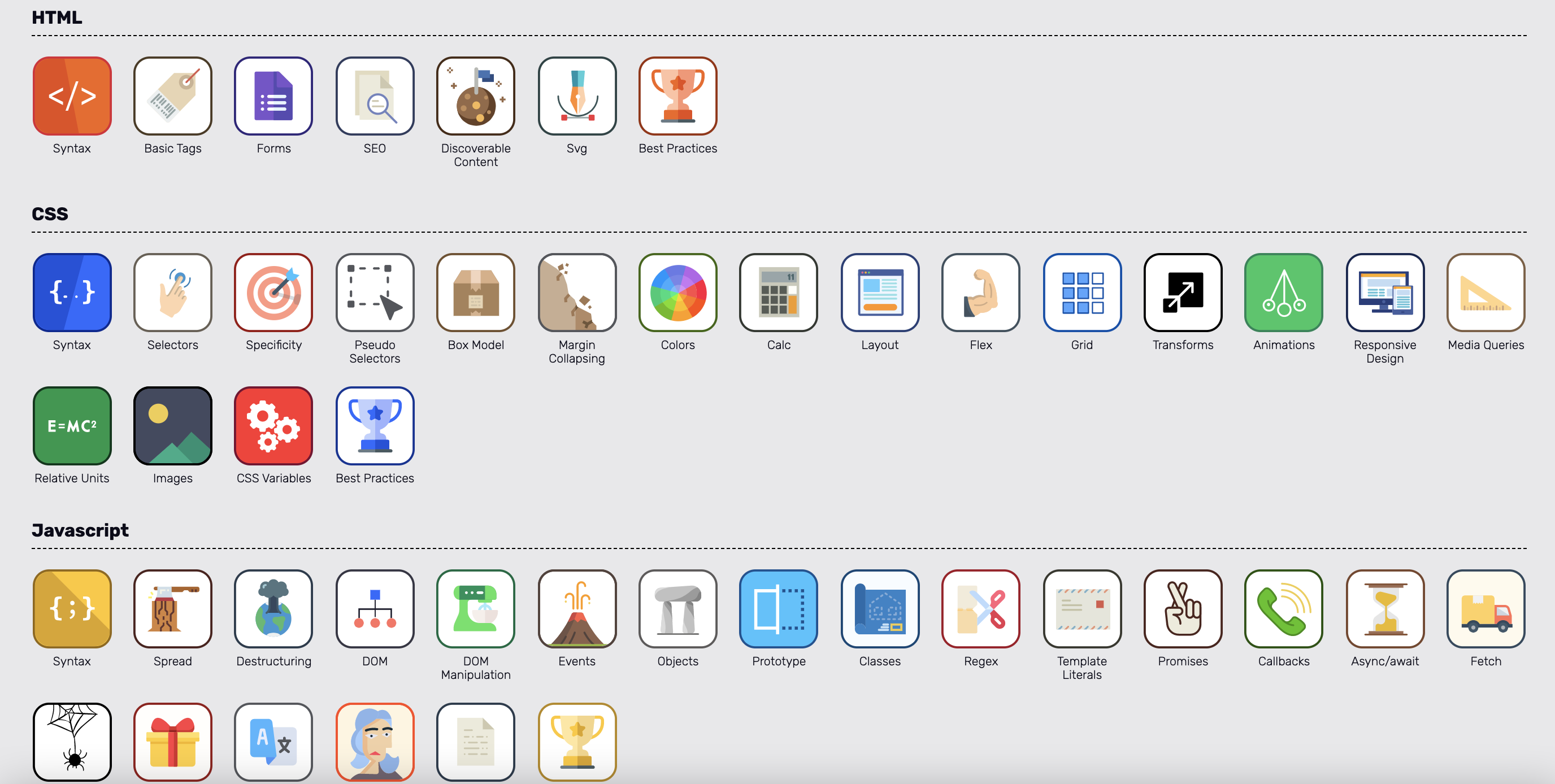
10). Web Skills
A visual overview of useful skills to learn as a web developer.

https://andreasbm.github.io/web-skills/
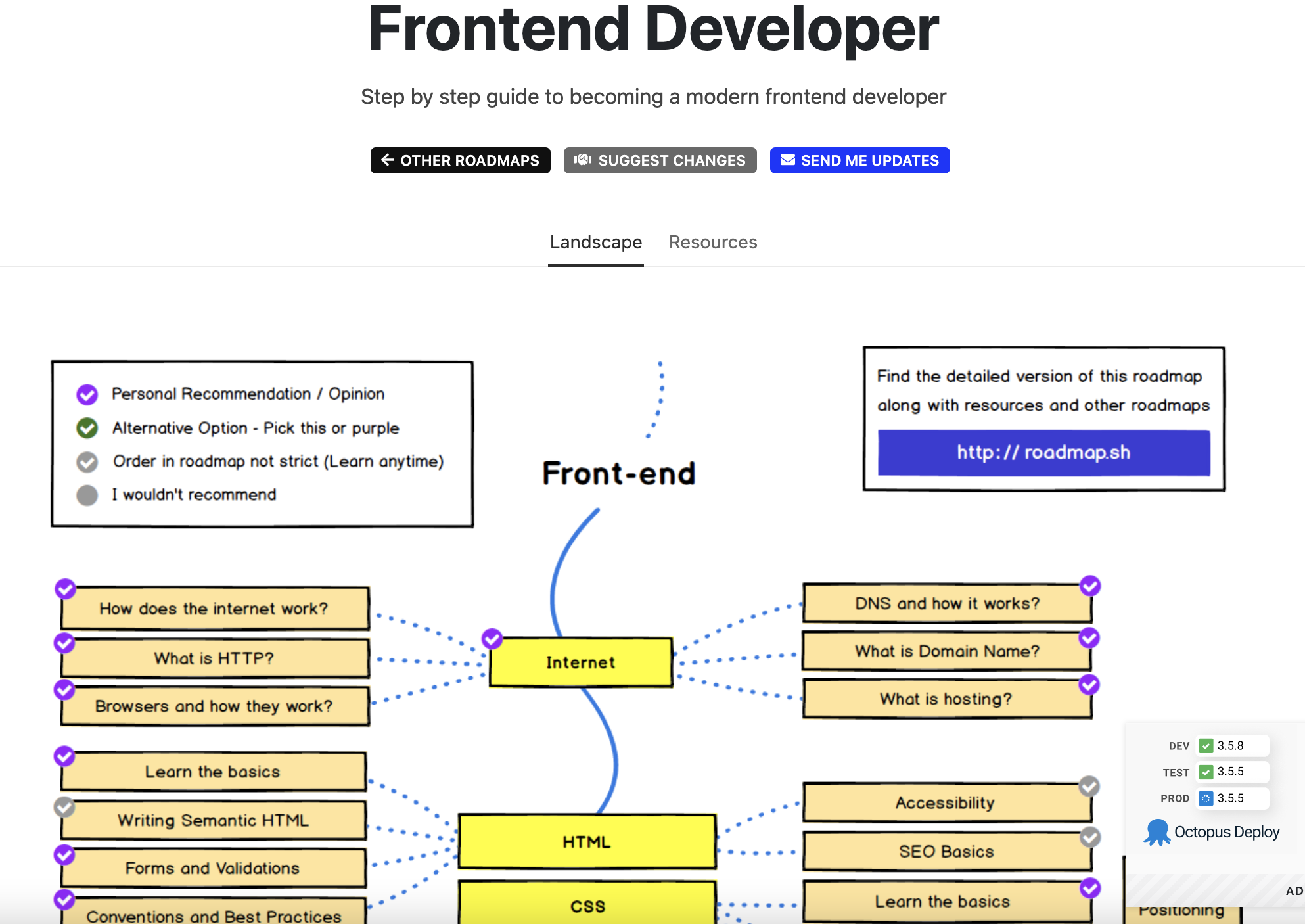
11). Roadmap.sh
Frontend Developer Roadmap.

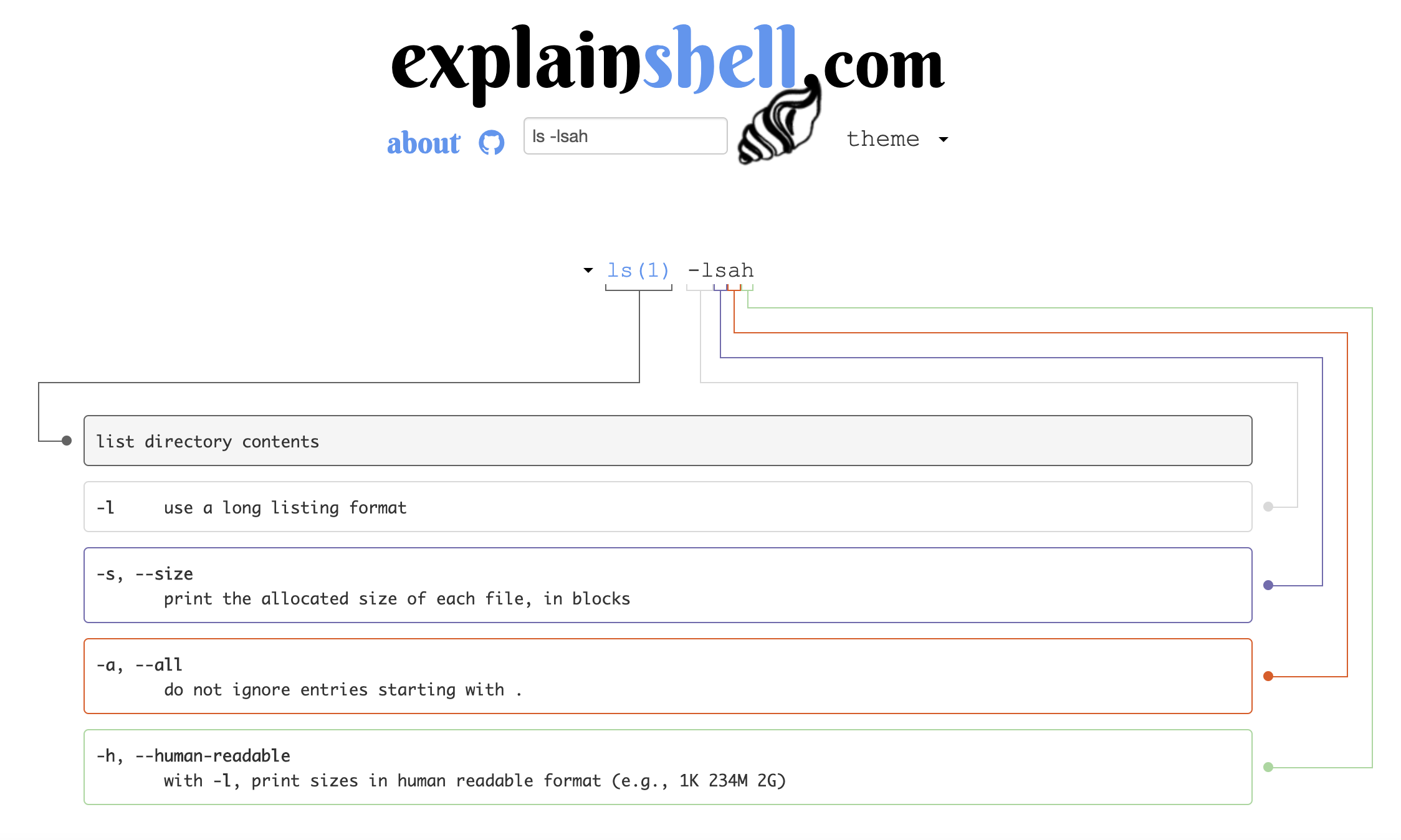
12). Explainshell
This is an online tool that visually explains each part of a shell command.

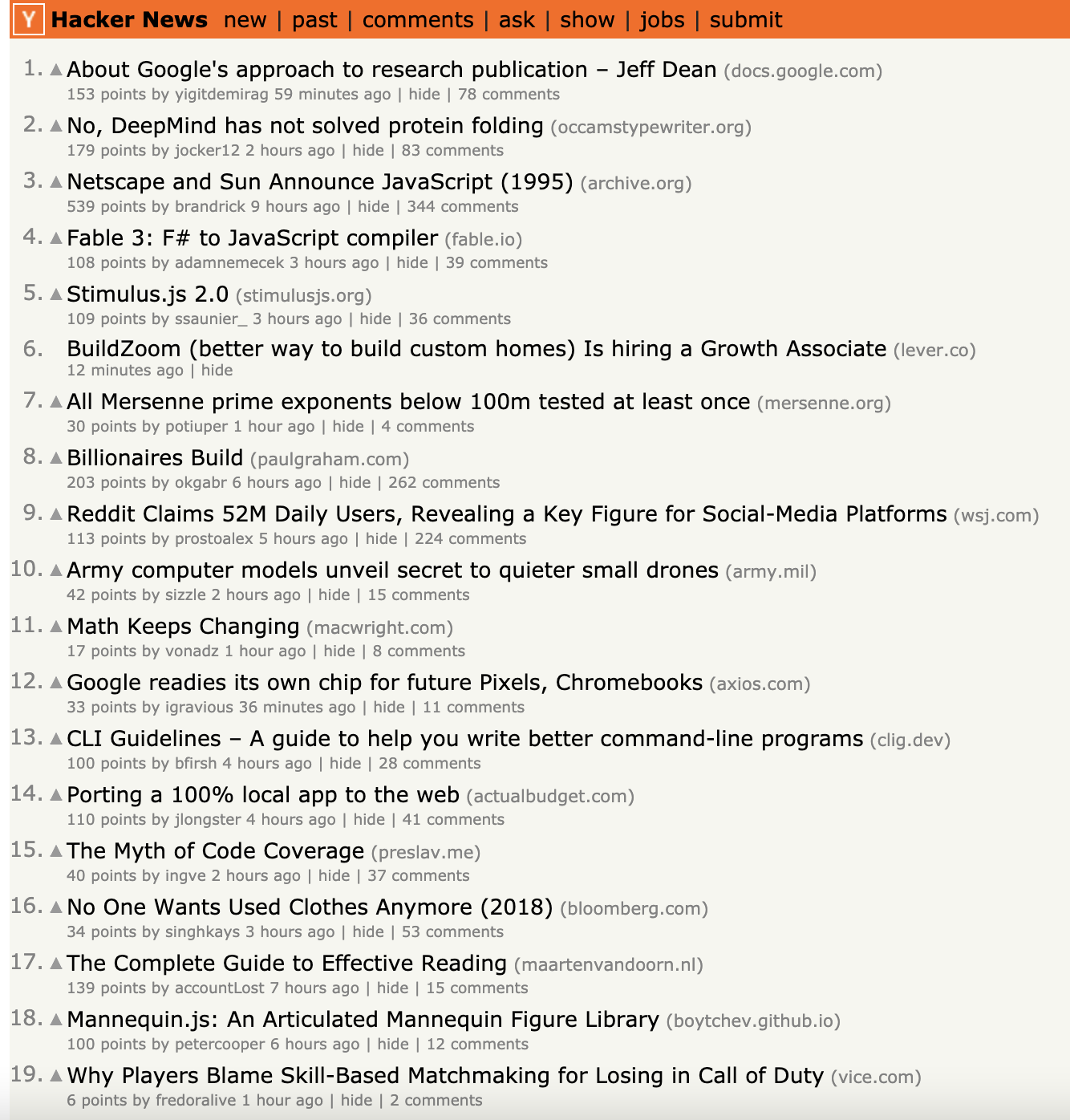
13). Hacker News
A well-known minimalistic IT news aggregator.

14). Hacker Noon
A technology publishing website that focuses on reporting the latest news related to software development, etc.

15). Smashing Magazine
An online magazine for designers and web developers.

https://www.smashingmagazine.com/
My Site
GitHub
Tags: code, coding, programming, top, web, web-development, webdev
← Back home